- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Beim Start der Website-Planung stoßen viele auf Schwierigkeiten bei der Gestaltung von Inhalten und Layout. Diese Aufgabe, die für Desktop-, Tablet- und mobile Umgebungen separat geplant werden muss, kann insbesondere für kleine Unternehmen oder Freiberufler, die alles selbst erledigen, eine Herausforderung darstellen. Heutzutage nutzen viele Webbuilder, um diesen Prozess zu vereinfachen.
Webbuilder bieten zwar benutzerfreundliche Vorteile, sind aber im Bereich Responsive Design nicht perfekt. Ohne Programmierkenntnisse ist es notwendig, mobile, PC- und Tablet-Bildschirme bei der Erstgestaltung und bei nachfolgenden Bearbeitungen separat zu erstellen. Diese Aufgabe mag trivial erscheinen, ist aber zeitaufwendig und umständlich. In diesem Beitrag werden wir uns nicht mit dem herkömmlichen Ansatz befassen, für Desktop, Tablet und Mobilgeräte jeweils eigene Website-Versionen zu erstellen, sondern wie man mit einer einzigen Website-Umgebung eine optimale mobile Responsive-Single-Website erstellt.
Warum Sie die gerätebezogene
Bildschirmgestaltung für Responsive Websites nicht mehr benötigen
Die Planung und Entwicklung von Websites für verschiedene Geräteumgebungen ist ein alter Hut. Besonders wenn Sie ein kleines Unternehmen führen, müssen Sie diese komplexen Aufgaben nicht mehr durchlaufen. Gerade bei kleinen Unternehmen ist nicht ein aufwendiges Design, sondern die präzise und übersichtliche Informationsvermittlung wichtiger.
Responsive Webdesign war lange Zeit eine Priorität für Unternehmen und Geschäftsanwender, die mit Nutzern über verschiedene Geräte kommunizieren möchten. Der herkömmliche Ansatz, die Bildschirme für jedes Gerät sorgfältig zu planen und zu gestalten, ist jedoch zeit- und arbeitsintensiv und erfordert komplexe Aufgaben mit hohem Personaleinsatz, wodurch Website-Entwicklungsprojekte stets als umfangreiche Projekte eingestuft wurden. Diese Aufgaben wurden zwar durch Webbuilder-Plattformen vereinfacht, aber die meisten Webbuilder-Plattformen erfordern immer noch die separate Aktualisierung der Inhalte für jedes Gerät oder das Neuanlegen des Layouts, was zeitaufwendig bleibt.
Wenn Sie statt der bekannten Desktop-basierten Webbuilder einen auf die mobile Umgebung ausgerichteten Webbuilder verwenden, können Sie ein integriertes Web-Erlebnis schaffen, das sich nahtlos an verschiedene Geräte anpasst. Durch die Verwendung einer Single-Website-Lösung bleiben Inhalte, Branding und Benutzeroberfläche auf Desktop-, Tablet- und Mobilgeräten konsistent, sodass keine separaten Layouts und Designvarianten verwaltet werden müssen.
Merkmale von Website-Buildern für mobile Bildschirme
Kompatibilität mit verschiedenen Social-Media-Kanälen
Eine einheitliche Website, die für mobile Bildschirme optimiert ist, kann über die Integration in verschiedene Social-Media-Kanäle flexibel genutzt werden. Da sie nicht auf PC-basierten Bildschirmen, sondern auf der mobilen Umgebung basiert, ist sie besonders gut für Instagram und andere mobile Social-Media-Plattformen geeignet. Dies ist nützlich für Unternehmen und freiberufliche Einzelpersonen, die über Social Media mit Kunden kommunizieren müssen.
Erhöhte Zeit- und Ressourceneffizienz durch vereinfachte Content-Verwaltung
Wenn Sie Inhalte auf Ihrer Website aktualisieren, müssen Sie das Format nicht jedes Mal an die jeweilige Geräteumgebung anpassen. Sie können die Zeitverschwendung durch wiederholte Aufgaben wie das Bearbeiten von Bildern und das Aktualisieren von Inhalten für jede Umgebung reduzieren und alle Aufgaben wie das Hinzufügen neuer Beiträge, Produkte oder Dienstleistungen auf einer einzigen Seite durchführen, wodurch die Hemmschwelle für die Veröffentlichung neuer Inhalte sinkt.
Desktop- vs. mobilbildschirmbasierter Website-Builder
Zu berücksichtigende Punkte bei der Auswahl
Mobilbasierte Website-Builder haben zwar viele Vorteile und sind einfach zu bedienen, aber es ist wichtig, vor der Auswahl eines Website-Builders auch die folgenden Punkte zu berücksichtigen.
Charakteristika der Zielgruppe
Wenn Ihre Zielgruppe hauptsächlich Desktop-Computer nutzt, sollten Sie nicht unbedingt eine mobilbasierte Website, sondern eine Desktop-Website in Betracht ziehen. Wenn Sie beispielsweise professionelle Business-Services anbieten, ist es notwendig, die Website auf Desktop-Nutzer auszurichten.
Anstatt einer Website können Sie über eine für die mobile Umgebung optimierte Subwebsite in sozialen Medien eine engere Kommunikation mit Ihren Kunden aufbauen. Auf einer Business-Website mit eher seriösem Charakter ist eine freundliche Kommunikation mit Kunden möglicherweise schwierig.
Inhaltsart
Wenn komplexe Grafiken oder Datenvisualisierungen erforderlich sind, ist es empfehlenswert, einen Desktop-Webbuilder zu verwenden. Wenn jedoch einfache Texte und Bilder im Vordergrund stehen und die Inhalte knapp gehalten werden, kann eine visuelle Aufbereitung auf dem mobilen Bildschirm attraktiver sein. Wählen Sie daher den passenden Webbuilder für Ihre jeweiligen Inhalte aus.
Analyse des Nutzerverhaltens auf verschiedenen Geräten
Bei Websites, die mit einem Desktop-Webbuilder erstellt wurden, kann es schwierig sein, die Traffic-Daten der mobilen Umgebung zu verfolgen. Normalerweise ist es möglich, detaillierte Codes auf der Basis der Desktop-Seite einzubetten und zu verfolgen, aber bei mobilen Seiten ist die Vereinfachung weit verbreitet, sodass einige Detailinformationen verloren gehen. Da mobile Webbuilder jedoch für beide Gerätetypen die gleiche Seite bereitstellen, können Sie Daten für Desktop- und mobile Geräte ohne Verlust erfassen und so das Nutzerverhalten verstehen und die Website optimieren.
Reaktion auf neue mobile Geräte
Mobile Geräte werden ständig weiterentwickelt. Neben Tablets und Smartphones kommen immer neue Geräte mit unterschiedlichen Bildschirmverhältnissen auf den Markt, die über das Internet erreichbar sind. Websites, die mit einem Desktop-Webbuilder erstellt wurden, können sich möglicherweise schwieriger an neue mobile Geräte anpassen und erfordern möglicherweise zusätzliche Arbeiten und Updates. Der Aufbau einer Website mit einem mobilen Webbuilder bietet ein flexibles Seitenlayout, das sich an die mobile und Desktop-Umgebung anpasst, um Zukunftsfähigkeit zu gewährleisten, sodass keine zusätzlichen Bildschirmkonfigurationsarbeiten erforderlich sind.
Beispiele für Websites mit Fokus auf die mobile Umgebung
Von Unternehmen genutzte Subwebsites

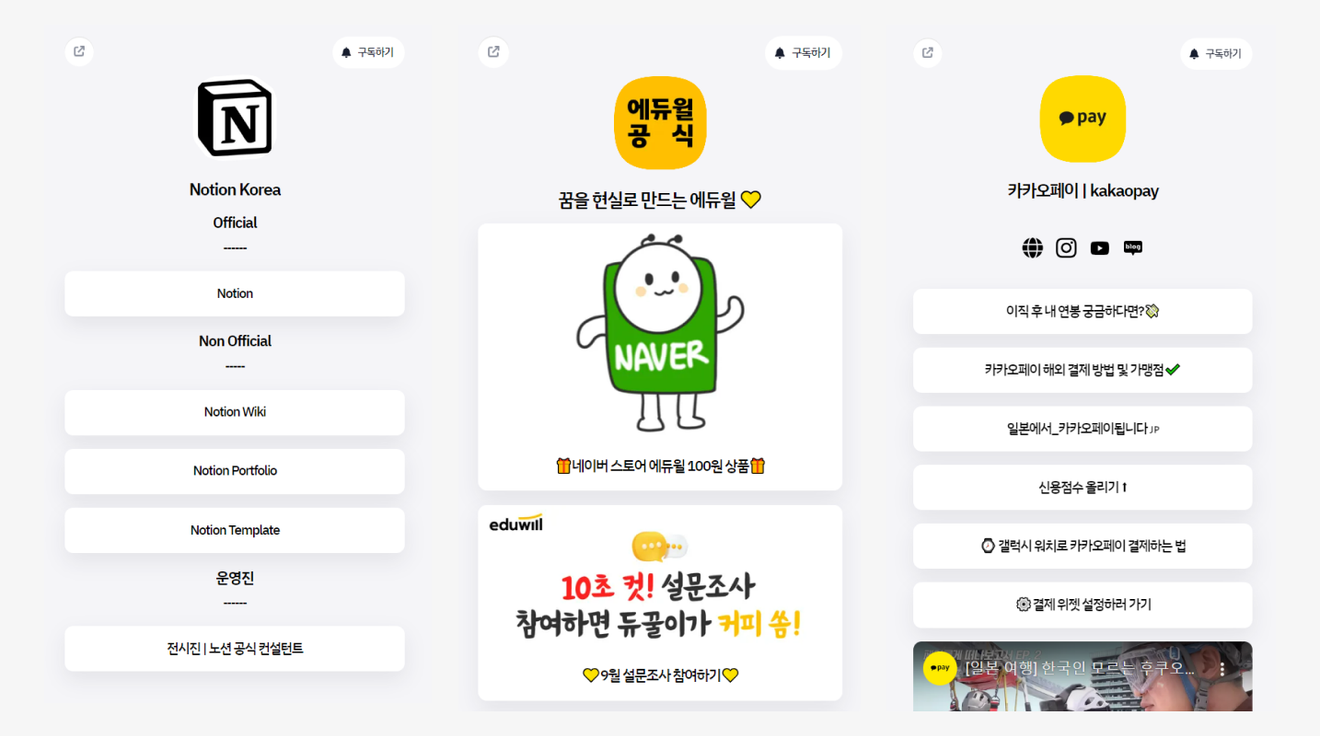
Beispiel für die Verwendung einer firmeneigenen mobilen Website: Notion, Eduwill, KakaoPay Littlely Page
Mobilbasierte Websites werden effektiv in verschiedenen sozialen Medien eingesetzt. Insbesondere Unternehmen, die über eine Desktop-basierte Website verfügen, stoßen manchmal auf Kompatibilitätsprobleme auf Mobilgeräten oder können die gewünschten Inhalte nicht effektiv präsentieren. Auf diese Weise kommunizieren Unternehmen mit ihren Kunden über eine für Mobilgeräte optimierte Website, um Kampagnen und wichtige Produktmerkmale zu präsentieren, die mit der Marke zusammenhängen und auf verschiedenen Social-Media-Kanälen geteilt werden.
Websites für den Verkauf von Produkten/Talenten und die Vorstellung von Freiberuflern

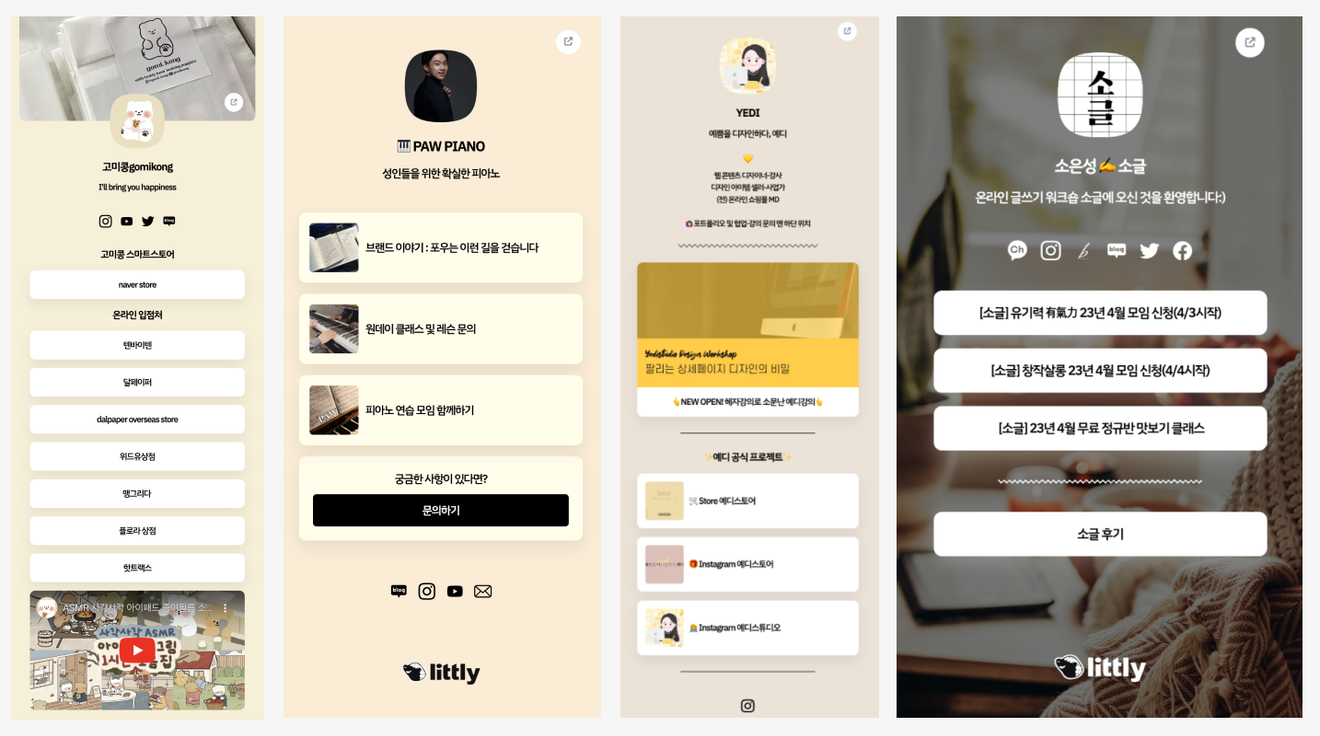
Beispiel für die Verwendung einer Website für Freiberufler
Freiberufler können es als mühsam empfinden, eine separate Website zu erstellen und ständig zu aktualisieren. Denn allein die Zeit, die in Projekte investiert wird, kann knapp bemessen sein. Mobilgeräte-Websites reduzieren diesen Verwaltungsaufwand für Freiberufler und ermöglichen gleichzeitig den Aufbau attraktiver Websites.
Mit Hilfe von mobilen Website-Buildern können Freiberufler nicht nur einfache Websites erstellen, sondern auch Produkte und Talente verkaufen und so Einnahmen generieren, Spenden von Fans erhalten und Anfragen von Unternehmen entgegennehmen. Wesentliche Funktionen für die Verwaltung von Nebenprojekten und den Verkauf von Produkten/Dienstleistungen lassen sich ohne Programmierkenntnisse oder komplexe Integrationsprozesse direkt auf der Website anzeigen und nutzen.
Erstellen Sie mit Littly ganz einfach
eine für Mobilgeräte optimierte Website
Was ist die Website-Builder-Plattform Littly?
Littlyist im Grunde genommen ein Website-Builder, mit dem Sie alle Kanäle, die mit Ihrem Unternehmen oder Ihrer Marke zusammenhängen, an einem Ort sammeln und präsentieren können. Websites, die mit Littly erstellt wurden, sind für Mobilgeräte optimiert, sodass auf PC und Mobilgeräten die gleiche Ansicht angezeigt wird, wodurch keine separate Planung für verschiedene Geräte erforderlich ist. Es ist eine Webbuilder-Plattform, mit der Sie ganz einfach Websites für verschiedene Zwecke erstellen können, z. B. für einfache Werbezwecke, den Verkauf von Produkten, Links zu Social-Media-Profilen usw.
Abschluss
In der sich ständig weiterentwickelnden digitalen Welt ist es nicht mehr optional, sondern Pflicht, eine für Mobilgeräte optimierte Website zu haben. Auch Suchmaschinen wie Google aktualisieren ihre Ansätze immer mehr auf die mobile Nutzung. Wenn Sie also eine für Mobilgeräte optimierte Website vorbereiten möchten, sollten Sie Littly ausprobieren. Mit effektiven Design-Tools, Vorlagen und einer benutzerfreundlichen Oberfläche ist es einfacher denn je, eine für Mobilgeräte optimierte Website zu erstellen. Registrieren Sie sich jetzt und beginnen Sie mit der Website-Erstellung.

Kommentare0