- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Cuando se inicia la planificación de un sitio web, a menudo se encuentran dificultades en la organización del contenido y el diseño. Esta tarea, que debe planificarse por separado para entornos de escritorio, tabletas y móviles, puede resultar especialmente desafiante para las pequeñas empresas o los trabajadores autónomos que realizan todas las tareas. Hoy en día, muchas personas utilizan constructores web para simplificar este proceso.
Los constructores web ofrecen una facilidad de uso intuitiva, pero no son perfectos en el ámbito del diseño receptivo. Si no se tienen conocimientos de codificación, es necesario crear por separado las pantallas de móvil, PC y tableta en el diseño inicial y en las ediciones posteriores. Esta tarea, aunque parezca trivial, puede llevar mucho tiempo y resultar engorrosa. En este artículo, vamos a explorar cómo crear un sitio web móvil receptivo óptimo con un único entorno, en lugar del enfoque tradicional de crear versiones únicas del sitio web para escritorio, tableta y móvil.
Por qué ya no necesitas planificar la pantalla según el dispositivo
para un sitio web receptivo
Planificar y desarrollar un sitio web adaptado a los diferentes entornos de los dispositivos es algo que se lleva haciendo mucho tiempo. Especialmente si se dirige una pequeña empresa, no es necesario realizar este tipo de tareas complejas. Para las pequeñas empresas, lo más importante no es un diseño llamativo, sino transmitir la información de forma precisa y concisa.
El diseño web receptivo ha sido durante mucho tiempo una prioridad para las empresas y los usuarios que gestionan negocios para interactuar con los usuarios a través de una variedad de dispositivos. Sin embargo, el enfoque tradicional de planificar y diseñar meticulosamente las pantallas de cada dispositivo requiere tiempo y esfuerzo, y se necesita una compleja tarea que requiere mucha mano de obra, por lo que los proyectos de desarrollo web siempre se clasificaron como proyectos de gran envergadura. Estas tareas se han simplificado mediante plataformas de constructores web, pero la mayoría de las plataformas de constructores web también requieren que se actualicen los contenidos de cada dispositivo por separado o que se cree un nuevo diseño cada vez, por lo que se pierde el mismo tiempo.
Si se utiliza un constructor web optimizado para el entorno móvil en lugar del constructor web basado en escritorio habitual, se puede crear una experiencia web integrada que se adapte sin problemas a una variedad de dispositivos. Al utilizar un sitio web de un solo tipo, se mantiene la coherencia del contenido, la marca y la interfaz de usuario, ya sea que se acceda desde un dispositivo de escritorio, tableta o móvil, por lo que no es necesario mantener diseños y modificaciones de diseño separados.
Características del constructor de sitios web exclusivo para pantallas móviles
Interoperabilidad con varios canales de redes sociales
Los sitios web unificados optimizados para pantallas móviles se pueden utilizar libremente gracias a su interoperabilidad con varios canales de redes sociales. Al estar optimizados para el entorno móvil en lugar de la pantalla basada en PC, su uso es alto en Instagram y otras redes sociales basadas en móviles. Esto resulta útil para las empresas y los trabajadores autónomos que necesitan comunicarse con los clientes a través de las redes sociales.
Aumento de la eficiencia del tiempo y los recursos a través de la gestión de contenido simplificada
Cuando actualices el contenido del sitio, no tienes que actualizar el formato cada vez que se adapta a los entornos de cada dispositivo. Se reducen las pérdidas de tiempo debidas a las repetitivas tareas de edición de imágenes y actualización del contenido para cada entorno cada día, y todas las tareas, como añadir nuevas publicaciones, productos o servicios, se pueden realizar en una sola página, lo que reduce la resistencia a la publicación de nuevos contenidos.
Constructor web basado en escritorio vs. constructor web basado en pantalla móvil
Puntos a considerar al elegir
Los constructores web basados en móviles tienen varias características y son fáciles de usar, pero es importante tener en cuenta algunos aspectos antes de elegir un constructor de sitios web.
Características del grupo objetivo
Si el grupo objetivo utiliza principalmente ordenadores de sobremesa, es necesario considerar un sitio web exclusivo para ordenadores de sobremesa en lugar de un sitio web basado en el entorno móvil. Por ejemplo, si se ofrecen servicios empresariales profesionales, es necesario configurar el sitio web centrándose en los usuarios de ordenadores de sobremesa.
En lugar de un sitio web, se puede construir un subsitio web optimizado para el entorno móvil a través de las redes sociales para interactuar más estrechamente con los clientes. En los sitios web empresariales con un ambiente relativamente pesado, puede ser difícil una comunicación cercana con los clientes.
Tipo de contenido
Si necesitas gráficos o visualizaciones de datos complejas, te recomiendo que uses un constructor web de escritorio. Sin embargo, si el contenido principal son imágenes con contenido simple a través de texto e imágenes, puede ser visualmente más atractivo en la pantalla móvil, así que usa el constructor web adecuado para cada tipo de contenido.
Análisis de datos de comportamiento de los usuarios según el dispositivo
Los sitios web creados a través de un constructor web exclusivo para escritorio pueden dificultar el seguimiento de los datos de tráfico del entorno móvil. En la mayoría de los casos, es posible integrar y rastrear códigos detallados basados en la página de escritorio, pero el móvil está más simplificado, por lo que se pierden algunos datos detallados. Sin embargo, dado que el constructor web móvil proporciona la misma página tanto para escritorio como para móvil, se pueden obtener los datos de ambos dispositivos sin pérdidas y se puede comprender el comportamiento del usuario y optimizar el sitio web.
Respuesta a nuevos dispositivos móviles
Los dispositivos móviles siguen actualizándose. No solo tabletas y teléfonos inteligentes, sino que se lanzan dispositivos con diferentes relaciones de aspecto que pueden acceder a Internet. Los sitios web creados con un constructor web exclusivo para escritorio pueden tener más dificultades para adaptarse a los nuevos dispositivos móviles y es posible que se necesiten trabajos y actualizaciones adicionales. La creación de un sitio web a través de un constructor web móvil ofrece un diseño de página flexible que puede adaptarse a los entornos móviles y de escritorio en el futuro, por lo que no es necesario realizar trabajos adicionales de diseño de pantalla.
Ejemplos de sitios web centrados en el entorno móvil
Subsitios web utilizados por las empresas

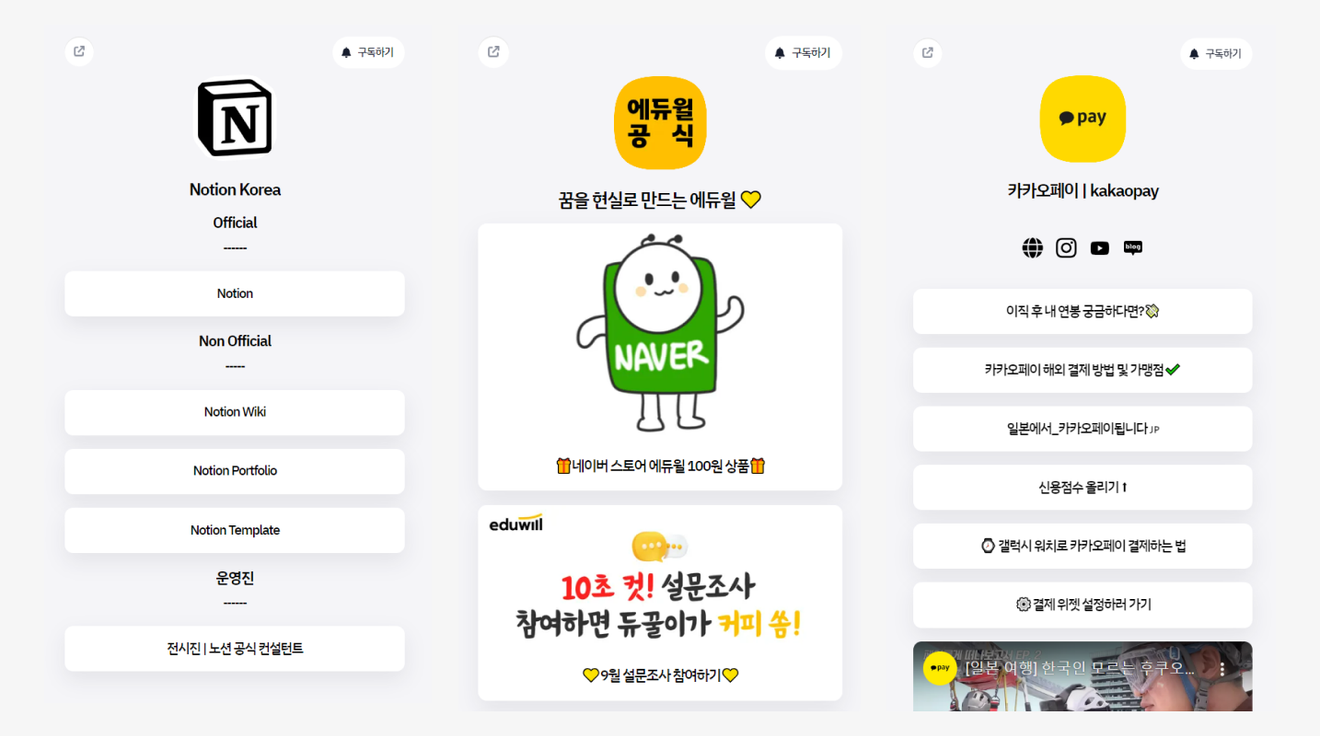
Ejemplo de uso de un sitio web móvil para empresas: Notion, Eduwill, KakaoPay Littlely page
Los sitios web basados en móviles se utilizan eficazmente en diversas redes sociales. En particular, las empresas que tienen un sitio web basado en escritorio a menudo tienen problemas de compatibilidad en los móviles o no pueden mostrar el contenido que desean mostrar eficazmente. A través de esto, las empresas se comunican con los clientes a través de sitios web optimizados para móviles para mostrar campañas relacionadas con la marca y las características clave de los productos en cada canal social.
Sitios web de presentación y venta de productos/talentos de autónomos

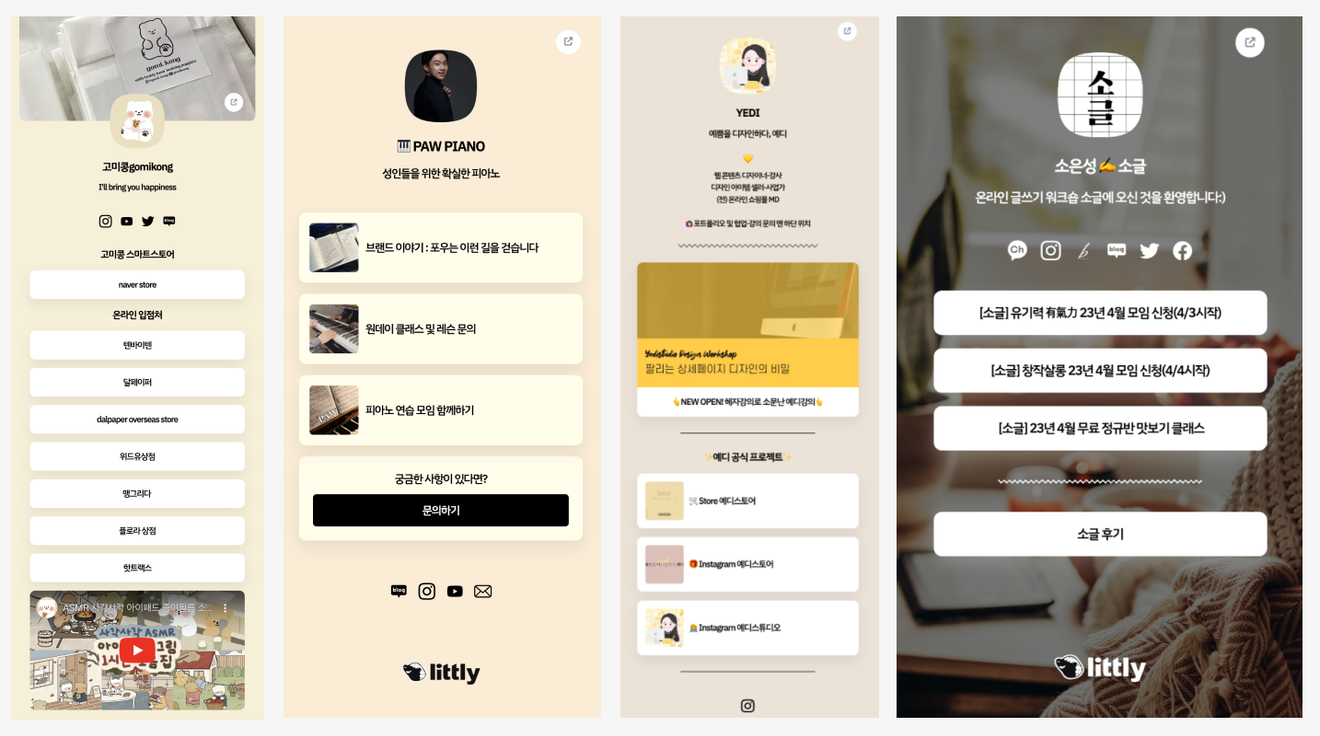
Ejemplo de uso de un sitio web para freelancers
Los trabajadores autónomos pueden encontrar engorroso construir y actualizar constantemente un sitio web independiente. El tiempo que se invierte en los proyectos puede ser limitado. Los sitios web exclusivos para móviles reducen esta necesidad de gestión de los trabajadores autónomos a la vez que permiten crear sitios web atractivos.
A través de los constructores de sitios web móviles, los trabajadores autónomos no solo pueden construir sitios web sencillos, sino también generar ingresos a través de la venta de productos y talentos, recibir patrocinios de fans y recibir consultas comerciales libremente. Es decir, pueden exponer y utilizar las funciones esenciales para gestionar sus proyectos secundarios y la venta de productos/servicios en su sitio web sin ningún tipo de codificación o procedimiento de enlace.
Crea fácilmente un sitio web optimizado para móviles con Littly
¿Qué es la plataforma de constructores web Littly?
Littlyes, en pocas palabras, un constructor web que permite recopilar y mostrar todos los canales relacionados con nuestra empresa o marca en un solo lugar. Los sitios web creados con Littly están optimizados para móviles, por lo que se muestra la misma pantalla tanto en PC como en móvil, sin necesidad de planificar pantallas separadas para cada dispositivo. Es una plataforma de constructores web que permite crear fácilmente sitios web para diversos fines, como la promoción sencilla, la venta de productos, y el enlace de perfiles de redes sociales.
Para concluir
En un entorno digital en constante evolución, tener un sitio web optimizado para móviles no es una opción, sino una necesidad. Los motores de búsqueda como Google también están actualizándose continuamente con un enfoque centrado en los dispositivos móviles. Si estás preparando un sitio web optimizado para móviles, prueba Littly. Con herramientas de diseño efectivas, plantillas e interfaces fáciles de usar, crear un sitio web optimizado para móviles es más fácil que nunca. Regístrate ahora y comienza a crear tu sitio web.

Comentarios0