- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Lorsqu'on se lance dans la conception d'un site web, on rencontre souvent des difficultés concernant le contenu ou l'organisation de la mise en page. Cette tâche, qui nécessite une conception distincte pour les environnements de bureau, tablette et mobile, peut s'avérer particulièrement complexe pour les petites entreprises ou les freelances qui gèrent tous les aspects de leur activité. De nos jours, de nombreuses personnes utilisent des constructeurs de sites web pour simplifier ce processus.
Les constructeurs de sites web offrent une convivialité appréciable, mais ne sont pas parfaits en matière de design adaptatif. Sans connaissances en codage, il est nécessaire de créer des versions distinctes pour les écrans mobiles, PC et tablettes, tant pour la conception initiale que pour les modifications ultérieures. Cette tâche, bien que semblant mineure, prend beaucoup de temps et peut être fastidieuse. Dans cet article, nous allons explorer une méthode pour créer un site web mobile adaptatif optimal à partir d'un environnement unique, plutôt que d'utiliser l'approche traditionnelle consistant à créer des versions distinctes du site web pour les ordinateurs de bureau, les tablettes et les appareils mobiles.
Plus besoin de concevoir des écrans pour chaque appareil
pour un site web adaptatif
Concevoir et développer un site web adapté à différents environnements d'appareils est une pratique ancienne. Surtout si vous gérez une petite entreprise, vous n'avez plus besoin de passer par ces étapes complexes. Pour les petites entreprises, il est plus important de transmettre des informations précises et concises plutôt que d'avoir un design sophistiqué.
La conception web adaptative a longtemps été une priorité pour les entreprises et les utilisateurs professionnels qui souhaitent interagir avec leurs clients via différents appareils. Cependant, l'approche traditionnelle consistant à planifier et à concevoir minutieusement l'écran de chaque appareil nécessite du temps, des efforts et une main-d'œuvre importante, ce qui fait que les projets de développement de sites web sont toujours classés comme des projets de grande envergure. Ces tâches ont été simplifiées grâce aux plateformes de constructeurs de sites web, mais la plupart de ces plateformes nécessitent toujours une mise à jour distincte du contenu et une nouvelle organisation de la mise en page pour chaque appareil, ce qui prend du temps.
En utilisant un constructeur de sites web optimisé pour l'environnement mobile, plutôt que le constructeur de sites web traditionnel basé sur les ordinateurs de bureau, vous pouvez créer une expérience web unifiée qui s'adapte parfaitement à différents appareils. Avec un site web unique, le contenu, l'image de marque et l'interface utilisateur restent cohérents, que les utilisateurs se connectent depuis un ordinateur de bureau, une tablette ou un appareil mobile. Ainsi, vous n'avez pas besoin de maintenir des mises en page et des transformations de design distinctes.
Caractéristiques d'un constructeur de sites web dédié aux écrans mobiles
Intégration avec différents canaux de réseaux sociaux
Un site web unifié optimisé pour les écrans mobiles peut être utilisé librement grâce à son intégration avec différents canaux de réseaux sociaux. Étant optimisé pour l'environnement mobile plutôt que pour les écrans d'ordinateur, il est très utile sur Instagram et d'autres réseaux sociaux basés sur les appareils mobiles. Ceci est avantageux pour les entreprises et les freelances qui doivent communiquer avec leurs clients via les réseaux sociaux.
Augmentation de l'efficacité temporelle et des ressources grâce à une gestion de contenu simplifiée
Lors de la mise à jour du contenu du site, vous n'avez pas besoin de mettre à jour le formatage pour chaque environnement d'appareil. Vous pouvez réduire le gaspillage de temps lié aux tâches répétitives telles que la modification quotidienne des images et la mise à jour du contenu pour chaque environnement. Toutes les opérations, telles que l'ajout de nouveaux articles, produits ou services, peuvent être effectuées sur une seule page, ce qui réduit la réticence à publier de nouveaux contenus.
Constructeur de site web basé sur ordinateur de bureau vs. basé sur écran mobile
Points à considérer lors du choix
Les constructeurs de sites web basés sur le mobile présentent de nombreuses caractéristiques et sont faciles à utiliser, mais il est important de tenir compte de certains points avant de choisir un constructeur de site web.
Caractéristiques de la clientèle cible
Si votre clientèle cible utilise principalement des ordinateurs de bureau, vous devez envisager un site web dédié aux ordinateurs de bureau plutôt qu'un site web basé sur l'environnement mobile. Par exemple, si vous proposez des services professionnels, vous devez organiser votre site web en fonction des utilisateurs d'ordinateurs de bureau.
Au lieu d'un site web, vous pouvez créer un sous-site web optimisé pour l'environnement mobile via les médias sociaux pour communiquer plus facilement avec vos clients. Sur un site web professionnel relativement sérieux, il peut être difficile d'établir une communication conviviale avec les clients.
Type de contenu
Si votre contenu nécessite des graphiques ou des visualisations de données complexes, il est recommandé d'utiliser un constructeur de site web pour ordinateur de bureau. Cependant, si votre contenu est principalement composé d'images et de texte simples qui présentent un contenu concis, il peut être plus attrayant visuellement sur un écran mobile. Utilisez donc le constructeur de site web adapté au type de contenu.
Analyse des données comportementales des utilisateurs selon les appareils
Il peut être difficile de suivre les données de trafic de l'environnement mobile à partir d'un site web dédié aux ordinateurs de bureau. En effet, il est généralement possible d'intégrer et de suivre des codes détaillés à partir de pages de bureau, mais le mobile est souvent simplifié, ce qui entraîne la perte de certaines données détaillées. Cependant, comme un constructeur de site web mobile fournit la même page pour les ordinateurs de bureau et les appareils mobiles, vous pouvez obtenir les données des deux appareils sans les perdre. Cela vous permet de comprendre le comportement des utilisateurs et d'optimiser votre site web.
Réponse aux nouveaux appareils mobiles
Les appareils mobiles sont en constante évolution. Des tablettes et des smartphones, mais aussi des appareils avec différents rapports d'aspect capables d'accéder à Internet sont constamment lancés sur le marché. Un site web créé avec un constructeur de site web dédié aux ordinateurs de bureau peut avoir plus de difficultés à s'adapter aux nouveaux appareils mobiles, et des travaux et mises à jour supplémentaires peuvent être nécessaires. La création d'un site web avec un constructeur de site web mobile offre une mise en page flexible qui s'adapte à l'environnement mobile et de bureau à l'avenir, ce qui vous évite d'avoir à effectuer des travaux de conception d'écran supplémentaires.
Exemples de sites web axés sur l'environnement mobile
Sous-sites web utilisés par les entreprises

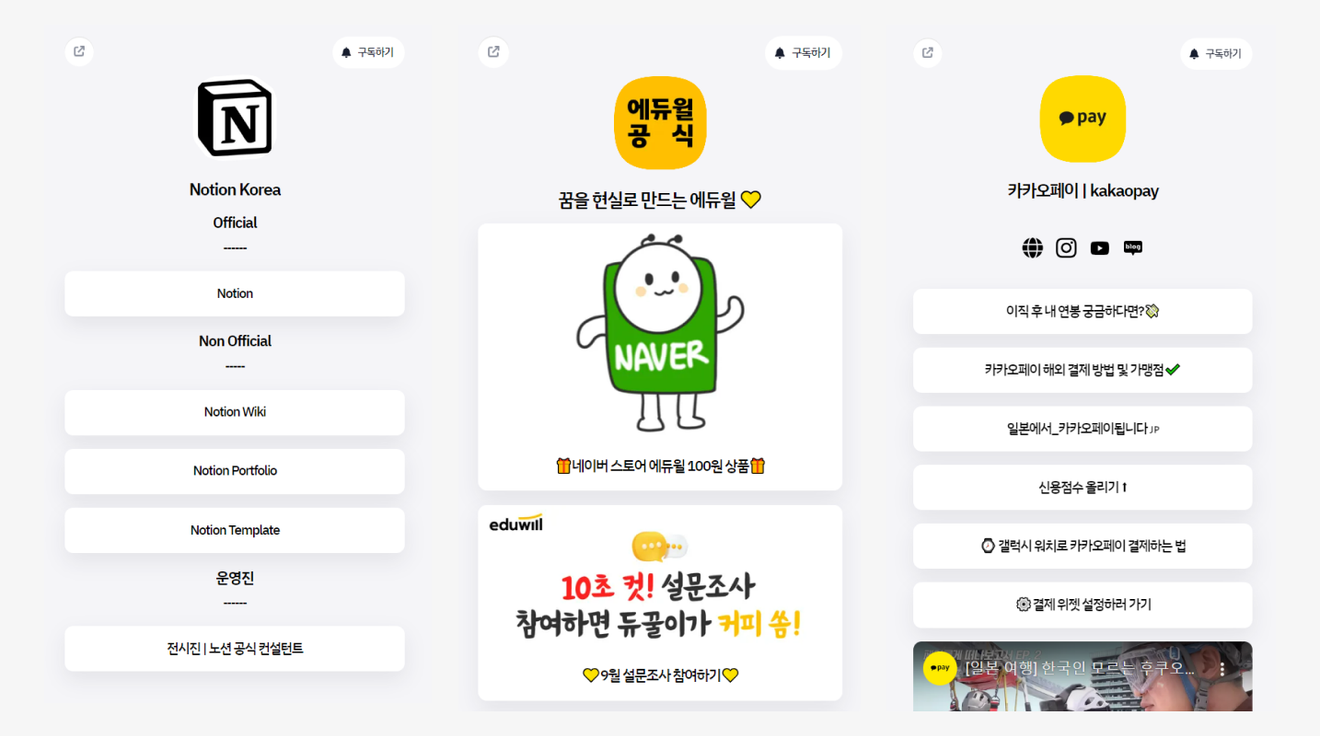
Exemples d'utilisation de sites Web mobiles pour les entreprises : Notion, Eduwill, Kakao Pay Littlely Page
Les sites web basés sur le mobile sont utilisés efficacement sur divers réseaux sociaux. En particulier, les entreprises qui possèdent un site web basé sur l'ordinateur de bureau rencontrent parfois des problèmes de compatibilité sur mobile ou ne peuvent pas afficher efficacement le contenu qu'elles souhaitent. Grâce à cela, les entreprises communiquent avec leurs clients via des sites web optimisés pour le mobile afin de présenter des campagnes liées à leur marque et les principales caractéristiques de leurs produits sur chaque canal social.
Sites web de présentation et de vente de produits/talents pour les freelances

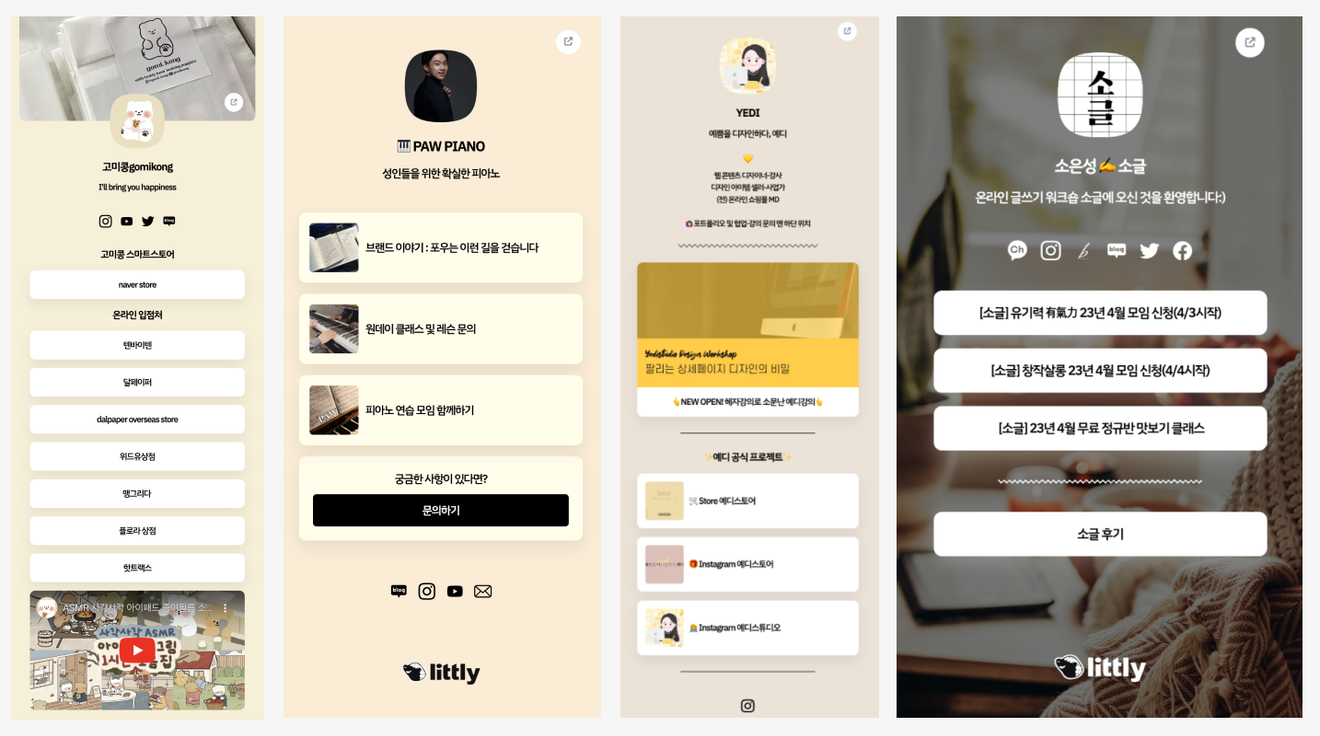
Exemple d'utilisation de site Web pour travailleur indépendant
Les freelances peuvent trouver fastidieux de créer et de mettre à jour en permanence un site web distinct. Le temps investi dans les projets peut déjà être limité. Un site web dédié aux mobiles permet de réduire ce besoin de gestion pour les freelances et de créer un site web attrayant.
Grâce aux constructeurs de sites web mobiles, les freelances peuvent non seulement créer des sites web simples, mais aussi générer des revenus grâce à la vente de produits et de talents, recevoir des dons de leurs fans et recevoir des demandes de renseignements commerciaux en toute liberté. Les fonctionnalités essentielles à la gestion de vos projets secondaires et à la vente de vos produits/services sont directement visibles et utilisables sur votre site web, sans aucun codage ni procédure de liaison.
Créez facilement un site web optimisé pour le mobile
avec Littly
Qu'est-ce que la plateforme de constructeur de site web Littly ?
Littlyest, pour faire simple, un constructeur de sites web qui vous permet de rassembler et d'afficher tous les canaux liés à votre entreprise ou à votre marque en un seul endroit. Les sites web créés avec Littly sont optimisés pour les mobiles, ce qui permet d'afficher le même écran sur PC et mobile, éliminant ainsi le besoin d'une conception d'écran distincte pour chaque appareil. Il s'agit d'une plateforme de constructeur de sites web qui permet de créer facilement des sites web à des fins diverses, telles que la promotion simple, la vente de produits, et la création de liens vers des profils de réseaux sociaux.
En conclusion
Dans un environnement numérique en constante évolution, posséder un site web optimisé pour le mobile n'est plus une option, mais une nécessité. Les moteurs de recherche comme Google mettent également constamment à jour leur approche axée sur le mobile. Si vous envisagez de préparer un site web optimisé pour le mobile, utilisez Littly. Grâce à des outils de conception efficaces, des modèles et une interface conviviale, créer un site web optimisé pour le mobile n'a jamais été aussi simple. Inscrivez-vous dès maintenant et commencez à créer votre site web.

Commentaires0