- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
जब वेबसाइट की योजना बनाना शुरू करते हैं, तो कई बार सामग्री या लेआउट संरचना में कठिनाई का सामना करना पड़ता है। डेस्कटॉप, टैबलेट और मोबाइल वातावरण के अनुसार अलग-अलग योजना बनानी होती है, यह काम छोटे व्यवसायों या फ्रीलांसरों के लिए जो सभी काम अकेले करते हैं, विशेष रूप से कठिन हो सकता है। आजकल, इस प्रक्रिया को सरल बनाने के लिए कई लोग वेब बिल्डर का उपयोग कर रहे हैं।
वेब बिल्डर उपयोगकर्ता के अनुकूल सुविधा प्रदान करते हैं, लेकिन उत्तरदायी डिज़ाइन क्षेत्र में पूरी तरह से परिपूर्ण नहीं हैं। यदि कोडिंग का ज्ञान नहीं है, तो प्रारंभिक डिज़ाइन और बाद के संपादन प्रक्रिया में मोबाइल, पीसी और टैबलेट स्क्रीन को अलग-अलग बनाने की आवश्यकता होती है। यह काम छोटा लग सकता है, लेकिन इसमें काफी समय लगता है और यह बोझिल भी हो सकता है। आज के लेख में हम डेस्कटॉप, टैबलेट और मोबाइल के लिए विशिष्ट वेबसाइट संस्करण बनाने के पारंपरिक तरीके के बजाय एकल वातावरण वाली वेबसाइट के माध्यम से इष्टतम मोबाइल उत्तरदायी एकल वेबसाइट बनाने के तरीके पर चर्चा करेंगे।
उत्तरदायी वेबसाइट के लिए डिवाइस-वार
स्क्रीन योजना बनाने की आवश्यकता नहीं होने का कारण
विभिन्न डिवाइस के वातावरण के अनुसार साइट की योजना बनाना और विकसित करना एक पुरानी प्रथा है। खासकर यदि आप छोटा व्यवसाय चला रहे हैं, तो आपको इस जटिल प्रक्रिया से गुजरने की आवश्यकता नहीं है। छोटे व्यवसायों के लिए आकर्षक डिज़ाइन की तुलना में सटीक और संक्षिप्त जानकारी प्रदान करना अधिक महत्वपूर्ण है।
उत्तरदायी वेब डिज़ाइन विभिन्न डिवाइस के माध्यम से उपयोगकर्ताओं के साथ संवाद करने के लिए कंपनियों और व्यवसाय संचालकों के लिए लंबे समय से प्राथमिकता रही है। हालांकि, डिवाइस-वार स्क्रीन को सावधानीपूर्वक योजना बनाने और डिज़ाइन करने का पारंपरिक दृष्टिकोण समय और प्रयास की मांग करता है और इसमें कई लोगों को लगाने की आवश्यकता होती है, इसलिए वेबसाइट विकास परियोजनाओं को हमेशा बड़े पैमाने की परियोजनाओं के रूप में वर्गीकृत किया जाता रहा है। ये कार्य वेब बिल्डर प्लेटफॉर्म के माध्यम से सरल किए गए हैं, लेकिन अधिकांश वेब बिल्डर प्लेटफॉर्म में भी प्रत्येक डिवाइस के लिए सामग्री को अलग-अलग अपडेट करना पड़ता है या लेआउट को फिर से बनाना पड़ता है, इसलिए इसमें समय लगता है।
पारंपरिक डेस्कटॉप-आधारित वेब बिल्डर के बजाय मोबाइल वातावरण के अनुकूल वेब बिल्डर का उपयोग करके, आप विभिन्न उपकरणों पर एक सहज वेब अनुभव बना सकते हैं। एकल वेबसाइट का उपयोग करके, डेस्कटॉप, टैबलेट और मोबाइल उपकरणों से कनेक्ट होने पर भी सामग्री, ब्रांडिंग और उपयोगकर्ता इंटरफ़ेस समान रहता है, इसलिए आपको अलग-अलग लेआउट और डिज़ाइन परिवर्तन बनाए रखने की आवश्यकता नहीं होती है।
मोबाइल स्क्रीन के लिए समर्पित वेबसाइट बिल्डर की विशेषताएं
विभिन्न SNS चैनलों के साथ एकीकरण
मोबाइल स्क्रीन के अनुकूल एकल वेबसाइट को विभिन्न SNS चैनलों के साथ एकीकृत किया जा सकता है और स्वतंत्र रूप से उपयोग किया जा सकता है। पीसी-आधारित स्क्रीन के बजाय मोबाइल वातावरण के अनुकूल होने के कारण, यह इंस्टाग्राम और विभिन्न मोबाइल-आधारित SNS पर उच्च उपयोगिता प्रदान करता है। यह उन कंपनियों और स्वतंत्र फ्रीलांसरों के लिए उपयोगी है जिन्हें SNS के माध्यम से ग्राहकों के साथ संवाद करने की आवश्यकता होती है।
सरलीकृत सामग्री प्रबंधन के माध्यम से समय और संसाधन दक्षता में वृद्धि
जब आप साइट पर सामग्री अपडेट करते हैं, तो आपको प्रत्येक डिवाइस के वातावरण के अनुसार प्रारूप को बार-बार अपडेट करने की आवश्यकता नहीं होती है। प्रत्येक वातावरण के लिए छवियों को संपादित करने और सामग्री को अपडेट करने के दोहराव वाले कार्य से समय की बर्बादी कम करें, और सभी कार्य एकल पृष्ठ पर किए जा सकते हैं, जैसे कि नई पोस्ट, उत्पाद या सेवाएँ जोड़ना, जिससे नई सामग्री पोस्ट करने में अनिच्छा कम हो जाती है।
डेस्कटॉप बनाम मोबाइल स्क्रीन आधारित वेब बिल्डर
चयन करते समय विचार करने योग्य बातें
मोबाइल-आधारित वेब बिल्डर में कई विशेषताएं हैं और उपयोग में आसान हैं, लेकिन साइट बिल्डर चुनने से पहले नीचे दिए गए कुछ बिंदुओं पर विचार करना भी महत्वपूर्ण है।
लक्षित ग्राहक आधार की विशेषताएं
यदि लक्षित ग्राहक आधार मुख्य रूप से डेस्कटॉप का उपयोग करता है, तो केवल मोबाइल-आधारित वेबसाइट के बजाय डेस्कटॉप-समर्पित वेबसाइट पर विचार करना चाहिए। उदाहरण के लिए, यदि आप पेशेवर व्यावसायिक सेवाएं प्रदान कर रहे हैं, तो आपको डेस्कटॉप उपयोगकर्ताओं पर केंद्रित वेबसाइट बनाने की आवश्यकता है।
वेबसाइट के बजाय, आप सोशल मीडिया के माध्यम से एक मोबाइल-अनुकूलित सब-वेबसाइट बना सकते हैं ताकि ग्राहकों के साथ अधिक घनिष्ठ संचार किया जा सके। अपेक्षाकृत गंभीर व्यावसायिक वेबसाइटों पर ग्राहकों के साथ घनिष्ठ संचार करना कठिन हो सकता है।
सामग्री का प्रकार
यदि जटिल ग्राफिक्स या डेटा विज़ुअलाइज़ेशन की आवश्यकता है, तो डेस्कटॉप वेब बिल्डर का उपयोग करने की अनुशंसा की जाती है। हालाँकि, यदि मुख्य रूप से सरल पाठ और छवियों के साथ संक्षिप्त सामग्री प्रदर्शित की जाती है, तो यह मोबाइल स्क्रीन पर नेत्रहीन अधिक आकर्षक दिख सकता है, इसलिए उपयुक्त वेब बिल्डर का उपयोग करें।
डिवाइस-वार उपयोगकर्ता व्यवहार डेटा विश्लेषण
डेस्कटॉप-समर्पित वेब बिल्डर के माध्यम से बनाई गई साइट पर मोबाइल वातावरण में ट्रैफ़िक डेटा को ट्रैक करना अपेक्षाकृत कठिन हो सकता है। अधिकांश डेस्कटॉप पृष्ठों पर आधारित होते हैं और उन पर विशिष्ट कोड एम्बेड किए जाते हैं और ट्रैक किए जाते हैं, लेकिन मोबाइल को सरल बनाया जाता है और कुछ विशिष्ट डेटा छूट जाते हैं। हालाँकि, मोबाइल वेब बिल्डर डेस्कटॉप और मोबाइल दोनों पर समान पृष्ठ प्रदान करते हैं, इसलिए आप दोनों उपकरणों के डेटा को बिना छोड़े प्राप्त कर सकते हैं और उपयोगकर्ता व्यवहार को समझ सकते हैं और वेबसाइट को अनुकूलित कर सकते हैं।
नए मोबाइल उपकरणों के प्रति प्रतिक्रिया
मोबाइल डिवाइस लगातार अपडेट हो रहे हैं। टैबलेट और स्मार्टफोन के अलावा, इंटरनेट से जुड़े सभी तरह के स्क्रीन के अनुपात वाले उपकरण जारी किए जा रहे हैं। डेस्कटॉप-समर्पित वेब बिल्डर के साथ बनाई गई साइटों को नए मोबाइल उपकरणों के अनुकूल बनाना अधिक कठिन हो सकता है और अतिरिक्त काम और अपडेट की आवश्यकता हो सकती है। मोबाइल वेब बिल्डर के माध्यम से साइट का निर्माण भविष्य के लिए मोबाइल और डेस्कटॉप वातावरण के अनुकूल एक लचीला पृष्ठ लेआउट प्रदान करता है, इसलिए आपको अतिरिक्त स्क्रीन कॉन्फ़िगरेशन कार्य करने की आवश्यकता नहीं है।
मोबाइल वातावरण पर केंद्रित वेबसाइट के उदाहरण देखें
कंपनियों द्वारा उपयोग की जा रही सब-वेबसाइट

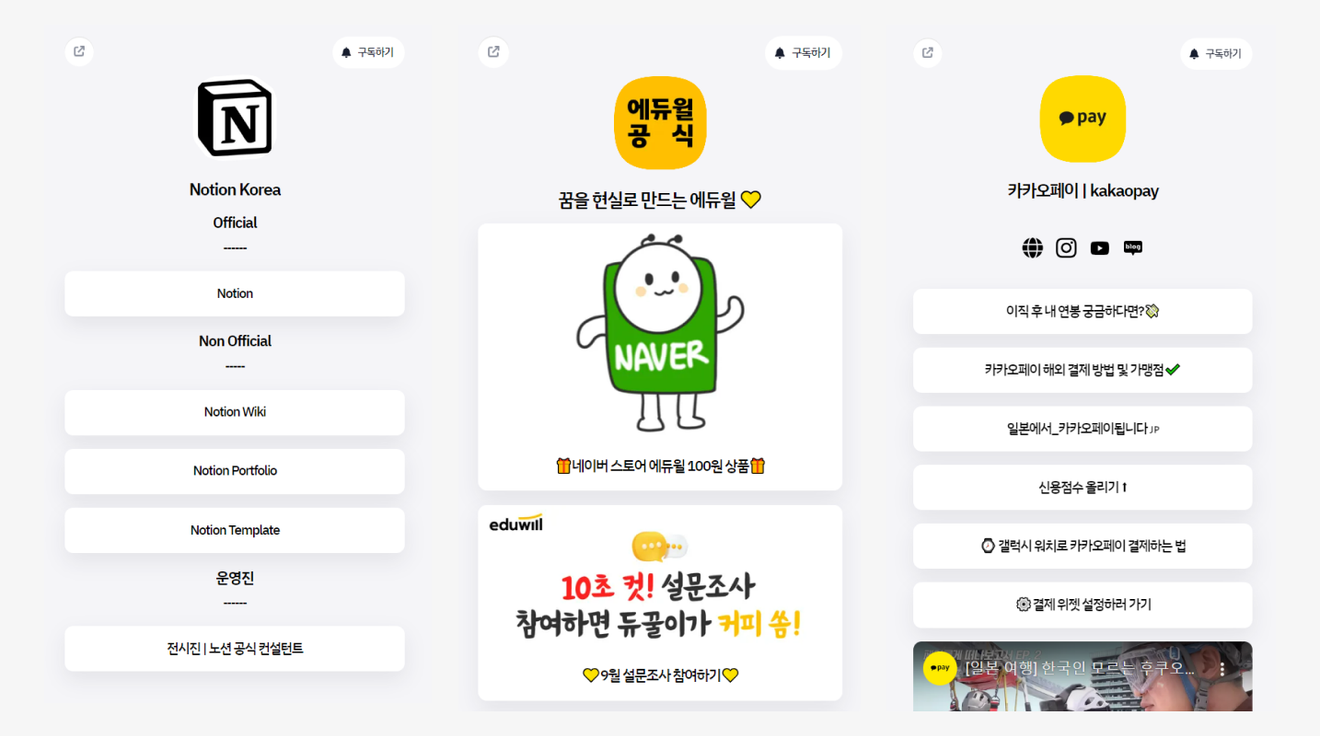
कंपनी की मोबाइल-विशिष्ट वेबसाइट उपयोग उदाहरण: नोशन, एजुविल, काकाओपे लिटिली पेज
मोबाइल-आधारित वेबसाइट का उपयोग विभिन्न सोशल मीडिया प्लेटफॉर्म पर प्रभावी ढंग से किया जाता है। विशेष रूप से, जिन कंपनियों के पास डेस्कटॉप-आधारित साइटें हैं, वे मोबाइल पर संगतता या सामग्री को प्रभावी ढंग से प्रदर्शित करने में समस्याओं का अनुभव कर सकती हैं। इसके माध्यम से, कंपनियां प्रत्येक सोशल चैनल पर ब्रांड से संबंधित अभियानों और प्रमुख उत्पाद सुविधाओं को प्रदर्शित करने के लिए मोबाइल-अनुकूलित साइटों के माध्यम से ग्राहकों के साथ संवाद करती हैं।
फ्रीलांसर उत्पाद/प्रतिभा बिक्री और परिचय साइट

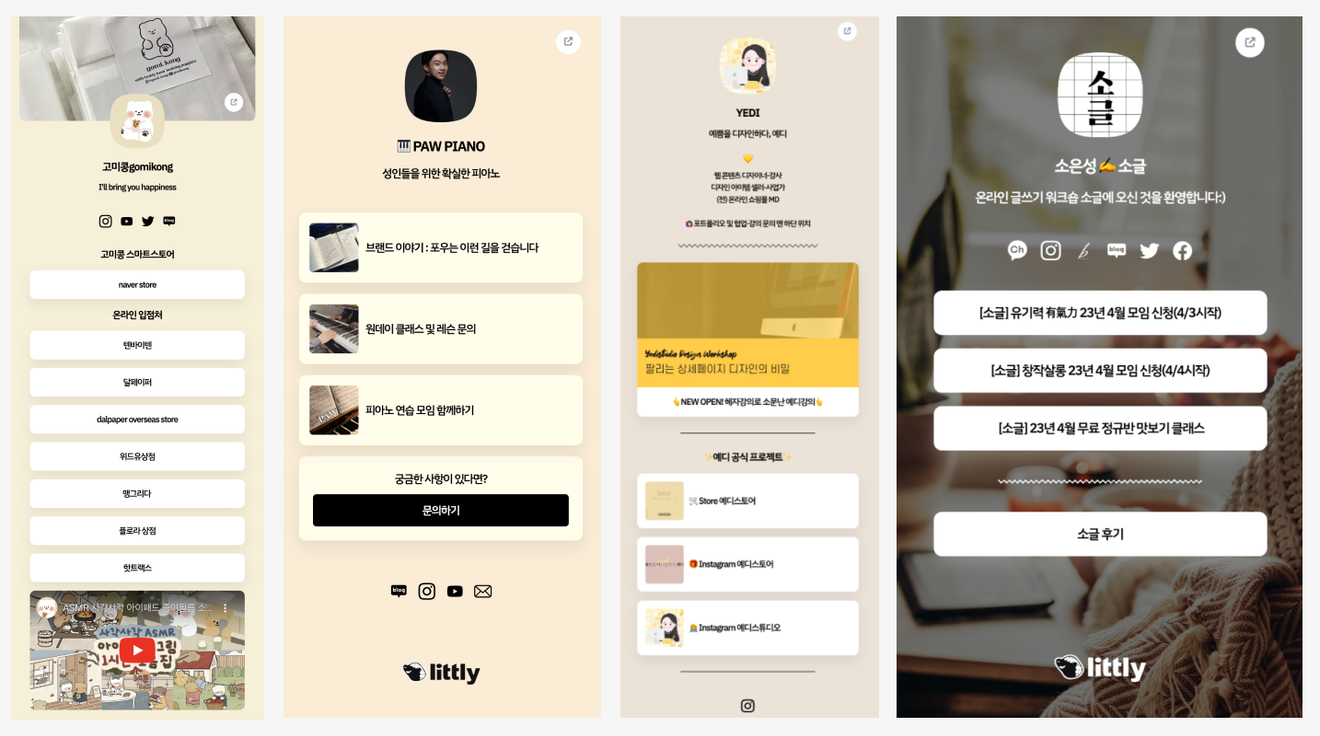
फ्रीलांसर वेबसाइट उपयोग उदाहरण
फ्रीलांसरों के लिए एक अलग वेबसाइट बनाना और उसका नियमित रूप से अपडेट करना बोझिल हो सकता है। केवल परियोजनाओं में लगाए गए समय के कारण भी समय की कमी हो सकती है। मोबाइल-समर्पित वेबसाइट फ्रीलांसरों की इस प्रबंधन आवश्यकता को कम करती है और साथ ही एक आकर्षक साइट बनाना संभव बनाती है।
मोबाइल वेबसाइट बिल्डर के माध्यम से, फ्रीलांसर न केवल एक साधारण साइट बना सकते हैं, बल्कि उत्पाद और प्रतिभा की बिक्री के माध्यम से मुद्रीकरण भी कर सकते हैं, प्रशंसकों से प्रायोजन प्राप्त कर सकते हैं और स्वतंत्र रूप से व्यावसायिक पूछताछ प्राप्त कर सकते हैं। आप अपनी साइड परियोजनाओं और उत्पादों/सेवाओं की बिक्री के संचालन के लिए आवश्यक कार्यों को किसी भी कोडिंग या एकीकरण प्रक्रिया के बिना सीधे साइट पर प्रदर्शित और उपयोग कर सकते हैं।
लिटली के माध्यम से आसानी से
मोबाइल-अनुकूलित साइट बनाएं
वेब बिल्डर प्लेटफॉर्म लिटली क्या है?
लिटलीसरल शब्दों में कहें तो यह एक वेबसाइट बिल्डर है जो आपके व्यवसाय या ब्रांड से संबंधित सभी चैनलों को एक ही स्थान पर एकत्रित और प्रदर्शित करता है। लिटली के माध्यम से बनाई गई वेबसाइट मोबाइल के अनुकूल है, इसलिए पीसी और मोबाइल दोनों पर समान स्क्रीन दिखाई देती है, जिससे डिवाइस-वार स्क्रीन योजना की आवश्यकता नहीं होती है। यह एक वेब बिल्डर प्लेटफॉर्म है जिसका उपयोग सरल प्रचार, उत्पाद बिक्री और SNS प्रोफ़ाइल लिंक के लिए वेबसाइट जैसी विभिन्न आवश्यकताओं के लिए आसानी से वेबसाइट बनाने के लिए किया जा सकता है।
समाप्त करते हुए
लगातार विकसित होते डिजिटल वातावरण में, मोबाइल के अनुकूल वेबसाइट होना एक विकल्प नहीं बल्कि एक आवश्यकता है। Google जैसे सर्च इंजन भी मोबाइल-सेंट्रिक दृष्टिकोण के साथ लगातार अपडेट हो रहे हैं। यदि आप मोबाइल के अनुकूल वेबसाइट तैयार कर रहे हैं, तो लिटली का उपयोग करें। प्रभावी डिज़ाइन उपकरण, टेम्पलेट और उपयोगकर्ता के अनुकूल इंटरफ़ेस के साथ मोबाइल के अनुकूल वेबसाइट बनाना पहले से कहीं अधिक आसान हो गया है। अभी साइन अप करें और साइट बनाना शुरू करें।

टिप्पणियाँ0