- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
ウェブサイトの企画を始めるときに、コンテンツやレイアウト構成に苦労することがよくあります。デスクトップ、タブレット、モバイル環境に合わせて別々に企画する必要があるこの作業は、中小企業や、すべての業務を1人で処理するフリーランスの方々にとって、特に難しい場合があります。最近では、このプロセスを簡素化するために、多くの人がウェブビルダーを使用しています。
ウェブビルダーは、ユーザーフレンドリーな利便性を提供しますが、レスポンシブデザインの領域では完璧ではありません。コーディングの知識がない場合、初期デザインと後続の編集プロセスで、モバイル、PC、タブレット画面を別々に作成する必要があるからです。この作業は些細に見えるかもしれませんが、時間がかかり、面倒な場合もあります。今日の記事では、デスクトップ、タブレット、モバイル用に独自のウェブサイトバージョンを作成するという従来のアプローチではなく、単一の環境のウェブサイトで、最適なモバイルレスポンシブ単一ウェブサイトを作成する方法を見ていきましょう。
レスポンシブウェブサイトのために、デバイス別の
画面企画をもうする必要がない理由
複数のデバイスの環境に合わせてサイトを企画・開発することは、古くからの慣習です。特に、小規模なビジネスを運営している場合、このような複雑な作業を踏む必要はありません。小規模ビジネスほど、華やかなデザインではなく、より正確で簡潔な情報伝達が重要だからです。
レスポンシブウェブデザインは、さまざまなデバイスを通じてユーザーとコミュニケーションをとるための、企業やビジネス運営ユーザーにとって長年優先事項でした。しかし、従来のデバイス別の画面を綿密に企画・デザインするというアプローチは、時間と労力を必要とし、多くの人材を投入する複雑な作業が必要だったため、常にウェブサイト開発プロジェクトは規模の大きなプロジェクトとして分類されていました。このような作業は、ウェブビルダープラットフォームによって簡素化されることもありましたが、ほとんどのウェブビルダープラットフォームでも、デバイスごとにコンテンツを個別に更新したり、レイアウトも常に作り直す必要があったため、時間がかかるのは同じでした。
従来のよく知られているデスクトップベースのウェブビルダーではなく、モバイル環境に最適化されたウェブビルダーを使用すれば、さまざまなデバイスにスムーズに適応する統合されたウェブ体験を作成できます。単一型のウェブサイトを使用すると、デスクトップ、タブレット、モバイルデバイスからアクセスした場合でも、コンテンツ、ブランディング、ユーザーインターフェースが常に一貫して維持されるため、別々のレイアウトやデザインの変更を維持する必要がありません。
モバイル画面専用ウェブサイトビルダーの特徴
さまざまなSNSチャンネルとの連携性
モバイル画面に最適化された単一化ウェブサイトは、さまざまなSNSチャンネルとの連携により、自由に活用できます。PCベースの画面ではなく、モバイル環境に最適化されているため、Instagramやその他のモバイルベースのSNSで活用性が高くなります。これは、SNSを通じて顧客とコミュニケーションをとる必要がある企業や個人フリーランスにとって便利です。
簡素化されたコンテンツ管理による時間および資源効率性の向上
サイトにコンテンツを更新する場合、各デバイス別の環境に合わせて書式を毎回更新する必要はありません。毎日、画像を環境に合わせて編集したり、内容を更新したりする反復作業による時間の無駄を減らし、新しい投稿、製品、またはサービスを追加するなど、すべての作業を単一ページで行うことができるため、新規コンテンツの投稿に対する抵抗感が減ります。
デスクトップ vs モバイル画面ベースのウェブビルダー
選択時に考慮すべき点
モバイルベースのウェブビルダーは、さまざまな特徴を持っており、簡単に利用できますが、サイトビルダーを選択する前に、以下のいくつかの点を一緒に考慮することも重要です。
対象顧客層の特徴
対象顧客層がデスクトップを主に使用している場合は、必ずしもモバイル環境ベースのウェブサイトではなく、デスクトップ専用ウェブサイトを検討する必要があります。例えば、専門的なビジネスサービスを提供する場合、デスクトップユーザーを中心にウェブサイトを構成する必要があるからです。
ウェブサイトではなく、ソーシャルメディアを通じて、モバイル環境に最適化されたサブウェブサイトを構築することで、より顧客と親密にコミュニケーションをとることができます。比較的重厚な雰囲気のビジネスウェブサイトでは、顧客との親密なコミュニケーションは難しい場合があります。
コンテンツの種類
複雑なグラフィックまたはデータの視覚化を必要とする場合は、デスクトップウェブビルダーを使用することをお勧めします。しかし、簡単な文章や画像で簡潔な内容を公開する、画像中心のコンテンツが中心の場合は、モバイル画面で視覚的により魅力的に見える可能性があるため、コンテンツの種類に合った適切なウェブビルダーを使用してみてください。
デバイス別のユーザーの行動データ分析
デスクトップ専用ウェブビルダーによるサイトは、モバイル環境のトラフィックデータを追跡するのが比較的困難な場合があります。ほとんどの場合、デスクトップページをベースに詳細なコードを埋め込み、追跡が可能ですが、モバイルは簡素化された側面が多いため、一部の詳細データを失ってしまうことがあります。しかし、モバイルウェブビルダーは、デスクトップ/モバイルの両方で同一のページを提供するため、両方のデバイスのデータを欠落させることなく取得でき、これによりユーザー行動を理解し、ウェブサイトを最適化できます。
新しいモバイルデバイスへの対応
モバイルデバイスは継続的に更新されています。タブレット、スマートフォンだけでなく、インターネットに接続できるあらゆる画面比率の異なるデバイスが発売されています。デスクトップ専用ウェブビルダーで作成されたサイトは、新しいモバイルデバイスへの適応がより困難になる可能性があり、追加作業や更新が必要になる場合があります。モバイルウェブビルダーによるサイト構築は、将来に備えてモバイルおよびデスクトップ環境に適応できる柔軟なページレイアウトを提供するため、追加の画面構成作業を行う必要はありません。
モバイル環境に重点を置いたウェブサイト事例を見てみましょう
企業が活用しているサブウェブサイト

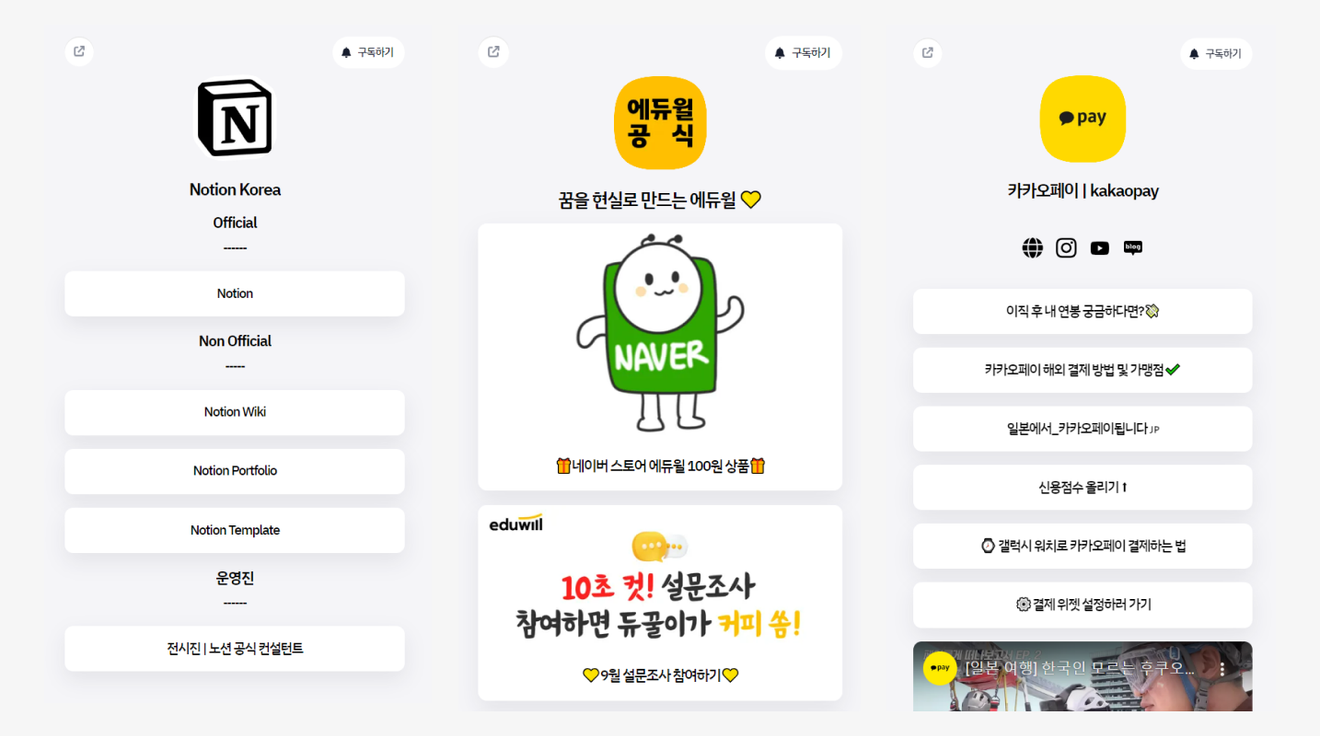
企業のモバイル専用ウェブサイト活用事例:Notion(ノーション)、Eduwill(エデュウィル)、Kakao Pay Little(カカオペイ リトル)ページ
モバイルベースのウェブサイトは、さまざまなソーシャルメディアで効果的に使用されています。特に、デスクトップベースのサイトを保有している企業は、モバイルでの互換性が低い、または表示したいコンテンツを効果的に表示できない場合があります。これにより、企業は、各ソーシャルチャンネルでブランド関連のキャンペーンや主要製品の特徴などを表示するために、モバイルに最適化されたサイトで顧客とコミュニケーションをとっています。
フリーランスの商品・才能販売および紹介サイト

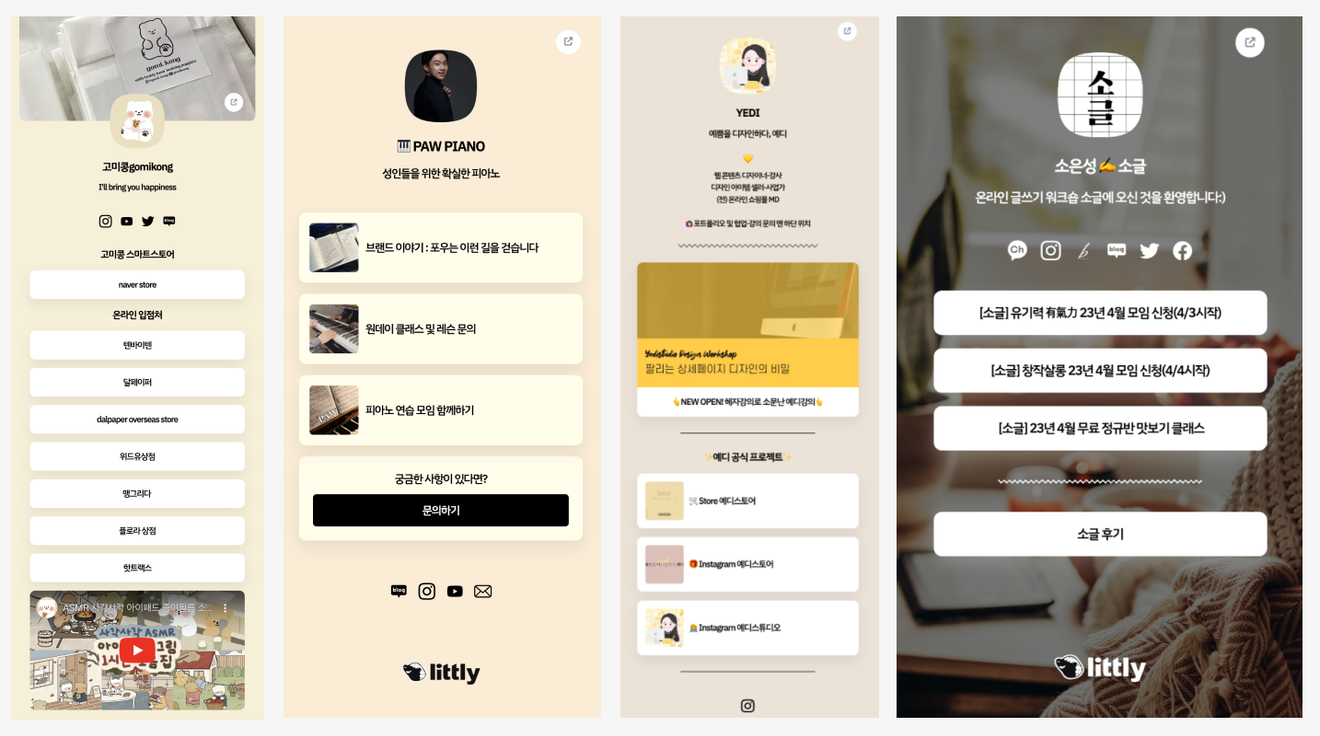
フリーランスウェブサイト活用事例
フリーランスは、別途ウェブサイトを構築して常時更新するのは面倒な場合があります。プロジェクトに投入される時間だけでも逼迫している可能性があるからです。モバイル専用ウェブサイトは、フリーランスのこのような管理ニーズを軽減すると同時に、魅力的なサイト構築を可能にします。
モバイルウェブサイトビルダーを通じて、単純なサイト構築だけでなく、フリーランスは商品や才能の販売を通じて収益化が可能になり、ファンから支援を受けることができ、自由にビジネスの問い合わせを受けることができます。自分のサイドプロジェクトや商品・サービス販売運営のために必要な機能を、どのようなコーディングや連携手順もなしに、すぐにサイトに公開して利用できるのです。
リトルリーを通じて簡単に
モバイル最適化サイトを構築しましょう
ウェブビルダープラットフォームリトルリーとは?
リトルリーは、簡単に言うと、私たち企業、ブランドに関連するすべてのチャンネルを1箇所に集めて公開・表示できるウェブサイトビルダーです。リトルリーで作成されたウェブサイトはモバイルに最適化されているため、PC/モバイルの両方で同じ画面が表示され、デバイス別の画面企画が不要です。簡単な広報や商品販売、SNSプロフィールリンクのためのウェブサイトなど、さまざまな目的で簡単にウェブサイトを作成できるウェブビルダープラットフォームです。
まとめ
進化を続けるデジタル環境において、モバイルに最適化されたウェブサイトを保有することは、選択事項ではなく必須事項です。Googleなどの検索エンジンも、モバイル中心のアプローチで継続的にアップデートされています。そのため、モバイルに最適化されたウェブサイトを準備しているなら、リトルリーを利用してみましょう。効果的なデザインツール、テンプレート、ユーザーフレンドリーなインターフェースにより、モバイルに最適化されたウェブサイトの作成がこれまで以上に簡単になります。今すぐ登録して、サイト作成を始めましょう。

コメント0