- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
웹사이트 기획을 시작할 때 콘텐츠나 레이아웃 구성에 어려움을 겪는 경우가 많이 있어요. 데스크톱, 태블릿, 모바일 환경에 맞추어 별로도 기획되어야 하는 이 작업은 소규모 기업이나 모든 일을 한 사람이 처리하는 프리랜서 분들에게는 특히 어려울 수 있죠. 요즘은 이 프로세스를 단순화하기 위해 많은 사람들이 웹 빌더를 사용하고 있습니다.
웹 빌더는 사용자 친화적인 편리함을 제공하지만 반응형 디자인 영역에서는 완벽하지 않습니다. 코딩 지식이 없으면 초기 디자인과 후속 편집 과정에서 모바일, PC, 태블릿 화면을 별도로 만드는 것이 필요하니까요. 이 작업은 사소해 보이지만 시간이 많이 걸리고 번거롭기도 합니다. 오늘 글에선ㄴ 데스크톱, 태블릿, 모바일용으로 고유한 웹사이트 버전을 제작하는 기존 접근 방식이 아닌 단일 환경의 웹사이트로 최적의 모바일 반응형 단일 웹사이트를 만드는 방법을 살펴볼게요.
반응형 웹사이트를 위해 디바이스별
화면 기획을 그만해도 되는 이유
여러 디바이스의 환경에 맞추어 사이트를 기획하고 개발하는 것은 오래된 일입니다. 특히 소규모 비즈니스를 운영하고 있다면 더더욱 이러한 복잡한 작업을 거치지 않아도 돼요. 소규모 비즈니스일수록 화려한 디자인이 아닌 더 정확하고 간결한 정보 전달이 중요하니까요.
반응형 웹 디자인은 다양한 디바이스를 통해 유저들과 소통하기 위한 기업 및 비즈니스 운영 유저들에게 오랫동안 우선순위였습니다. 그러나, 기기별 화면을 꼼꼼하게 기획하고 디자인하는 기존의 접근방식은 시간과 노력을 필요로 하고 많은 인력이 투여되는 복잡한 작업이 필요해 항상 웹사이트 개발 프로젝트는 작업 규모가 큰 프로젝트로 분류 되었어요. 이런 작업들은 웹빌더 플랫폼을 통해 간소화되기도 했지만 대부분의 웹빌더 플랫폼도 각 디바이스별로 콘텐츠들을 각각 업데이트 하거나 레이아웃도 항상 새로 잡아야 하기에 시간이 드는 것은 똑같았습니다.
기존의 흔히 알려진 데스크탑 기반의 웹 빌더가 아닌 모바일 환경에 최적화된 웹빌더를 사용한다면 다양한 장치에 원활하게 적응하는 통합 웹 경험을 만들 수 있습니다. 단일형 웹 사이트를 사용하면 데스크톱, 태블릿, 모바일 장치에서 접속 하더라도 콘텐츠, 브랜딩 및 사용자 인터페이스가 일관되게 유지되기에 별도의 레이아웃과 디자인 변형을 유지할 필요가 없으니까요.
모바일 화면 전용 웹사이트 빌더의 특징
다양한 SNS 채널과의 연동성
모바일 화면에 최적화된 단일화 웹사이트는 다양한 SNS 채널과의 연동으로 자유롭게 활용할 수 있습니다. PC 기반의 화면이 아닌 모바일 환경에 최적화되어 있기에 인스타그램 및 각족 모바일 기반의 SNS에서 활용성이 높습니다. 이는 SNS를 통해 고객과 소통해야 하는 기업과 개인 프리랜서들에게 유용합니다.
간소화된 콘텐츠 관리를 통한 시간 및 자원 효율성 증가
사이트에 콘텐츠 업데이트 할 때 각 디바이스 별 환경에 맞추어서 서식을 매번 업데이트하지 않아도 괜찮아요. 매일 같이 이미지를 각 환경에 맞추어 편집하고 내용을 업데이트하는 반복 작업을 통한 시간 낭비는 줄이고 새로운 게시물, 제품 또는 서비스를 추가하는 등의 모든 작업을 단일 페이지에서 진행할 수 있기에 신규 콘텐츠 게시에 거부감이 줄어들게 됩니다.
데스크톱 vs 모바일 화면 기반 웹빌더
선택 시 고려해야 할 점
모바일 기반의 웹빌더가 다양한 특징을 가지고 있고, 간편하게 이용할 수 있지만 사이트 빌더를 선택하기 전 아래 몇 가지 사항들을 함께 고려하는 것도 중요합니다.
대상 고객층의 특성
대상 고객층이 데스크톱을 주로 사용하는 경우에는 무조건 모바일 환경 기반의 웹사이트가 아닌 데스크톱 전용 웹사이트를 고려해야 합니다. 예를 들어, 전문적인 비즈니스 서비스를 제공하는 경우 데스크톱 사용자를 중심으로 웹사이트를 구성이 필요하기 때문이죠.
웹사이트가 아닌 소셜미디어를 통해서는 모바일 환경에 최적화된 서브 웹사이트를 구축해 통해 더 고객과 친근하게 소통할 수 있어요. 상대적으로 무거운 분위기의 비즈니스 웹사이트에서는 고객과의 친근한 커뮤니케이션은 어려울 수 있으니까요.
콘텐츠 유형
복잡한 그래픽 또는 데이터 시각화를 필요로 하는 경우 데스크톱 웹 빌더를 사용하는 걸 추천해요. 하지만, 간단한 글 및 이미지를 통해 간결한 내용을 노출하는 이미지 중심의 콘텐츠가 주를 이룬다면 모바일 화면에서 시각적으로 더 매력적으로 보일 수 있으니 각 콘텐츠 유형에 맞는 적합한 웹 빌더를 사용해 보세요.
디바이스 별 유저들의 행동 데이터 분석
데스크톱 전용 웹 빌더를 통한 사이트는 상대적으로 모바일 환경의 트래픽 데이터를 추적하기 어려울 수 있어요. 대부분 데스크톱 페이지를 기반으로 세부 코드들을 심고, 추적하는 게 가능하지만 모바일은 간소화된 측면이 많아 몇몇 세부 데이터들을 놓치게 되거든요. 하지만, 모바일 웹빌더는 데스크톱/모바일 모두 동일한 페이지를 제공하기 때문에 두 디바이스의 데이터들을 누락하지 않고 얻을 수 있으며 이를 통해 사용자 행동을 이해하고 웹사이트를 최적화할 수 있어요.
새로운 모바일 기기에 대한 대응
모바일 디바이스는 계속해서 업데이트 되고 있습니다. 태블릿, 스마트폰뿐만 아닌 인터넷이 가능한 모든 화면 비율이 다른 장치들이 출시되고 있죠. 데스크톱 전용 웹 빌더로 만든 사이트는 새로운 모바일 기기에 대한 적응이 더 어려울 수 있으며, 추가 작업 및 업데이트가 필요할 수 있어요. 모바일 웹 빌더를 통한 사이트 구축은 미래에 대비하여 모바일 및 데스크톱 환경에 적응할 수 있는 유연한 페이지 레이아웃을 제공하기에 추가적인 화면 구성 작업을 진행하지 않아도 괜찮아요.
모바일 환경에 중점을 둔 웹사이트 사례 알아보기
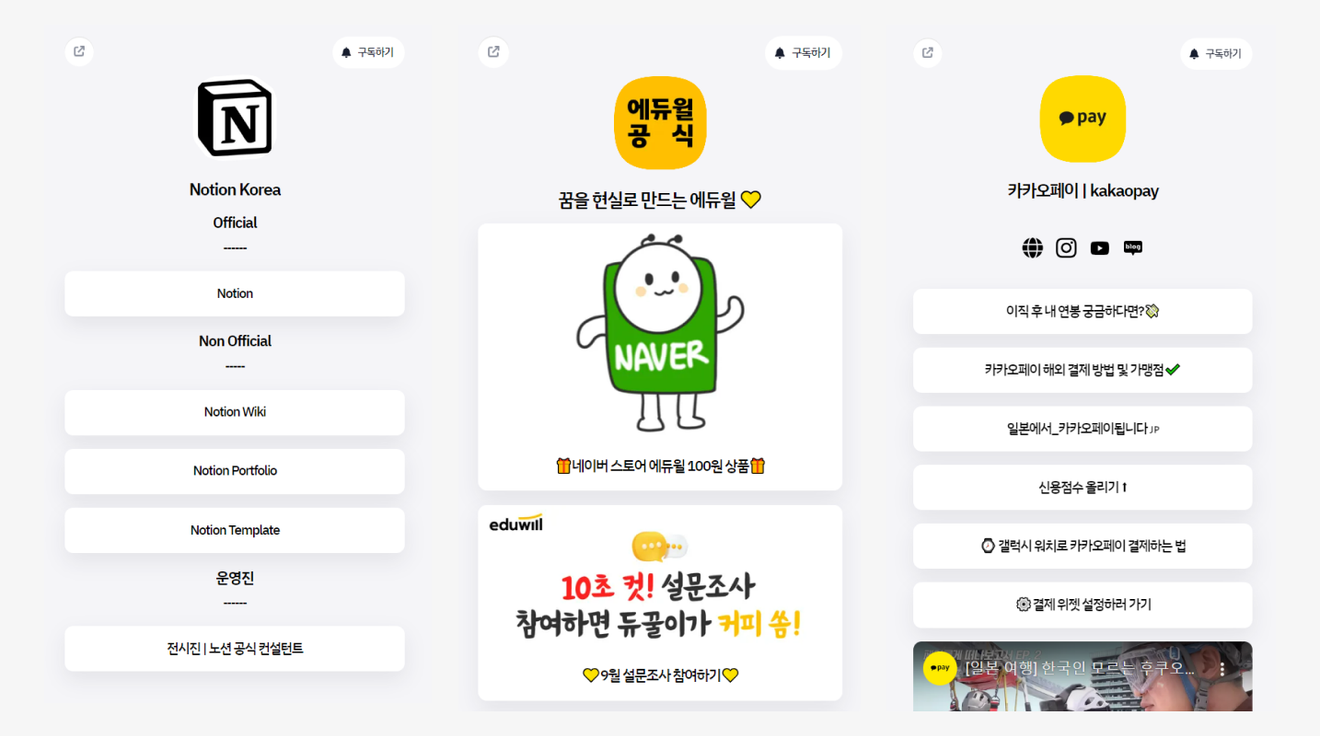
기업에서 활용 중인 서브 웹사이트

기업의 모바일 전용 웹사이트 활용 예시 : 노션, 에듀윌, 카카오페이 리틀리 페이지
모바일 기반의 웹사이트는 다양한 소셜미디어에서 효과적으로 사용됩니다. 특히, 데스크톱 기반의 사이트를 보유 중인 기업들은 모바일에서 호환성이 떨어지거나 보여주고 싶은 콘텐츠를 효과적으로 보여주지 못하는 경우가 있습니다. 이를 통해 기업들은 각 소셜 채널에 브랜드 관련 캠페인 및 주요 제품 특징들을 보여주기 위해 모바일 최적화된 사이트로 고객들과 소통합니다.
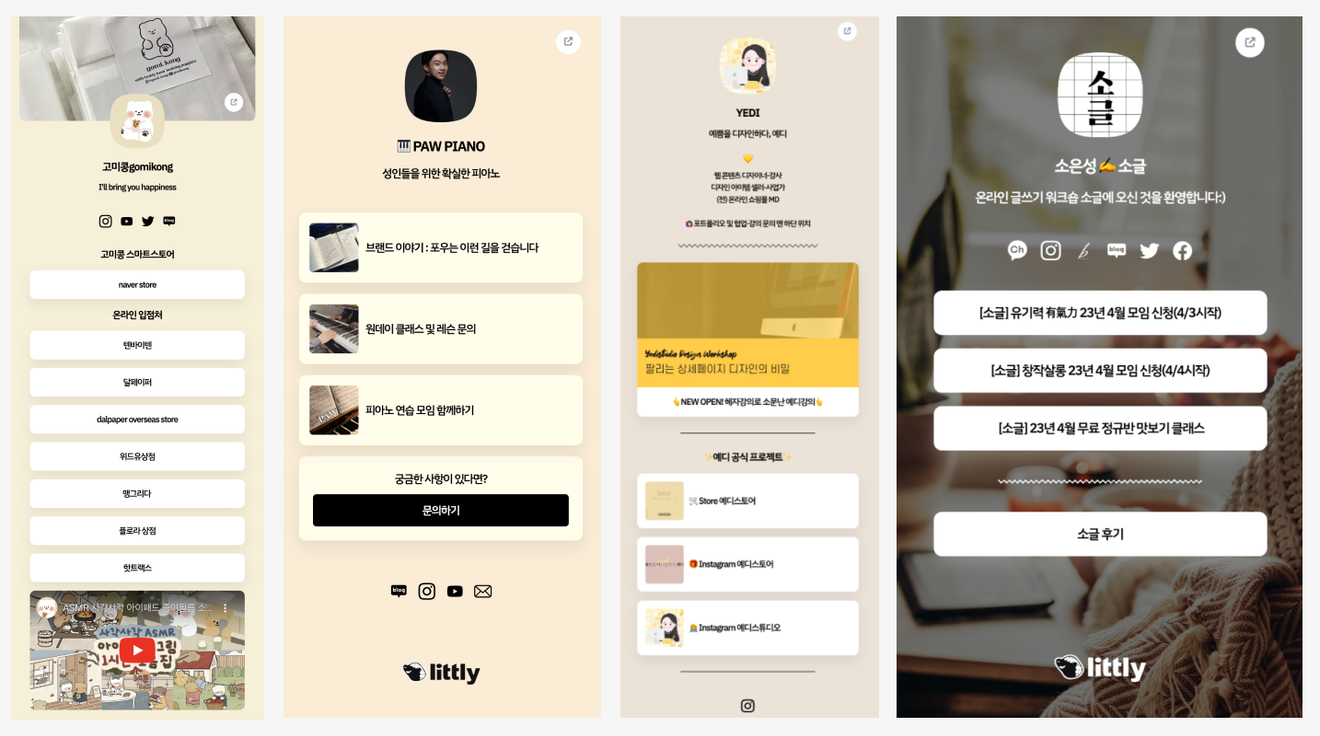
프리랜서 상품/재능 판매 및 소개 사이트

프리랜서 웹사이트 활용 예시
프리랜서는 별도의 웹사이트를 구축해 상시 업데이트를 하기 번거로울 수 있습니다. 프로젝트에 투자되는 시간만으로도 촉박할 수 있으니까요. 모바일 전용 웹사이트는 프리랜서들의 이런 관리 수요를 줄어들게 함과 동시에 매력적인 사이트 구축을 가능하게 합니다.
모바일 웹사이트 빌더를 통해서 단순 사이트 구축이 아닌 프리랜서는 제품 및 재능 판매를 통해 수익화가 가능하며, 팬으로부터 후원을 받을 수 있고, 자유롭게 비즈니스 문의를 받아볼 수 있습니다. 자신의 사이드 프로젝트 및 제품/서비스 판매 운영을 위한 필수적인 기능들을 어떠한 코딩이나 연동 절차 없이 바로 사이트에 노출하고 이용할 수 있는 거죠.
리틀리를 통해 손쉽게
모바일 최적화 사이트를 구축하세요
웹빌더 플랫폼 리틀리란?
리틀리는 쉽게 말해 우리 기업, 브랜드와 관련된 모든 채널을 한 곳에 모아 노출하고 보여줄 수 있는 웹사이트 빌더입니다. 리틀리를 통해 만들어진 웹사이트는 모바일에 최적화되어 있어 PC/모바일 모두 동일한 화면을 노출해 별도의 디바이스 별 화면 기획이 필요하지 않아요. 간단한 홍보 및 제품 판매, SNS 프로필 링크를 위한 웹사이트 등 다양한 목적으로 간편하게 웹사이트를 만들 수 있는 웹빌더 플랫폼입니다.
마치며
계속해서 진화하고 있는 디지털 환경에서 모바일에 최적화된 웹사이트를 보유하는 것은 선택사항이 아니라 필수입니다. 구글과 같은 검색엔진 또한 모바일 중심 접근 방식으로 계속해서 업데이트 되고 있고요. 이를 위해 모바일에 최적화 된 웹사이트를 준비하고 계시다면 리틀리를 이용해 보세요. 효과적인 디자인 도구, 템플릿, 사용자 친화적인 인터페이스를 통해 모바일에 최적화된 웹사이트를 만드는 것이 그 어느 때보다 쉬워집니다. 지금 바로 가입하고 사이트 제작을 시작할 수 있습니다.

댓글0