- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Bij het starten van een websiteontwerp komen veel mensen vaak voor uitdagingen te staan bij het structureren van de inhoud of de lay-out. Deze taak, die afzonderlijk moet worden gepland voor desktop-, tablet- en mobiele omgevingen, kan vooral lastig zijn voor kleine bedrijven of freelancers die alles zelf doen. Tegenwoordig gebruiken veel mensen een websitebouwer om dit proces te vereenvoudigen.
Websitebouwers bieden gebruiksgemak, maar zijn niet perfect als het gaat om responsief ontwerp. Zonder programmeerkennis is het nodig om afzonderlijk mobiele, pc- en tabletschermen te maken tijdens het initiële ontwerp en bij het bewerken. Deze taak lijkt misschien klein, maar het kost veel tijd en kan omslachtig zijn. In dit artikel bekijken we niet de traditionele aanpak van het maken van unieke websiteversies voor desktop, tablet en mobiel, maar hoe je een optimale mobiele responsieve website kunt maken met één enkele omgeving.
Waarom je geen afzonderlijke
schermdesigns per apparaat meer hoeft te maken voor een responsieve website
Het is al lang gebruikelijk om websites te ontwerpen en te ontwikkelen die zijn afgestemd op verschillende apparaatomgevingen. Vooral voor kleine bedrijven is het niet meer nodig om dit ingewikkelde proces te doorlopen. Voor kleine bedrijven is het belangrijker om informatie nauwkeurig en beknopt over te brengen dan te focussen op een opvallend ontwerp.
Responsief webdesign is al lang een prioriteit voor bedrijven en zakelijke gebruikers om met gebruikers te communiceren via verschillende apparaten. Maar de traditionele benadering van het zorgvuldig plannen en ontwerpen van schermen per apparaat vereist veel tijd en inspanning, en er is een complexe taak met veel personeel nodig, waardoor websiteontwikkelingsprojecten altijd tot de grote projecten worden gerekend. Deze taken werden weliswaar vereenvoudigd via websitebouwerplatforms, maar de meeste websitebouwerplatforms vereisen nog steeds dat inhoud per apparaat wordt bijgewerkt of dat de lay-out telkens opnieuw moet worden gemaakt, waardoor het toch tijdrovend blijft.
Als je een websitebouwer gebruikt die is geoptimaliseerd voor mobiele omgevingen, in plaats van de gebruikelijke desktopgebaseerde websitebouwer, kun je een geïntegreerde webervaring creëren die naadloos werkt op verschillende apparaten. Met een enkele website blijven de inhoud, branding en gebruikersinterface consistent, of gebruikers nu via een desktop, tablet of mobiel apparaat toegang krijgen. Hierdoor hoef je geen aparte lay-outs en ontwerpvarianten te onderhouden.
Kenmerken van een websitebouwer
speciaal voor mobiele schermen
Integratie met diverse sociale media kanalen
Een uniforme website die is geoptimaliseerd voor mobiele schermen, kan flexibel worden gebruikt dankzij de integratie met verschillende sociale mediakanalen. Omdat deze website is geoptimaliseerd voor mobiele omgevingen in plaats van pc-schermen, is deze zeer bruikbaar op Instagram en andere mobiele sociale mediakanalen. Dit is handig voor bedrijven en freelance professionals die met klanten willen communiceren via sociale media.
Verhoogde efficiëntie van tijd en middelen dankzij vereenvoudigde content management
Wanneer je inhoud op de website bijwerkt, hoef je niet elke keer de opmaak aan te passen voor elke apparaatomgeving. Je kunt de verspilling van tijd door repetitieve taken zoals het bewerken van afbeeldingen en het bijwerken van inhoud voor elke omgeving verminderen. Alle taken, zoals het toevoegen van nieuwe berichten, producten of diensten, kunnen op één pagina worden uitgevoerd, waardoor de weerstand tegen het plaatsen van nieuwe inhoud afneemt.
Desktop vs. mobiele websitebouwer
Waar moet je op letten bij de keuze?
Hoewel mobiele websitebouwers verschillende functies hebben en gemakkelijk te gebruiken zijn, is het belangrijk om rekening te houden met een paar dingen voordat je een websitebouwer kiest.
Kenmerken van de doelgroep
Als de doelgroep voornamelijk desktops gebruikt, moet je niet automatisch voor een mobiele website kiezen, maar een desktop-specifieke website overwegen. Bijvoorbeeld, als je professionele zakelijke diensten aanbiedt, is het belangrijk om de website te structureren rond desktopgebruikers.
In plaats van een website, kun je via sociale media een geoptimaliseerde subwebsite maken om op een meer toegankelijke manier met klanten te communiceren. Een zakelijke website die over het algemeen een wat formelere toon heeft, kan het moeilijk maken om een vriendelijke communicatie met klanten op te bouwen.
Type inhoud
Als je complexe grafische elementen of datavisualisaties nodig hebt, is het aan te raden om een desktop-websitebouwer te gebruiken. Maar als je vooral eenvoudige teksten en afbeeldingen gebruikt om beknopte inhoud weer te geven, kan beeldgerichte inhoud er visueel aantrekkelijker uitzien op mobiele schermen. Kies dus de juiste websitebouwer voor het type inhoud dat je wilt weergeven.
Analyse van gebruikersgedrag per apparaat
Websites die zijn gemaakt met een desktop-specifieke websitebouwer kunnen het moeilijk maken om mobiele trafficgegevens te volgen. Het is meestal mogelijk om specifieke code in te voegen en te volgen op basis van desktoppagina's, maar mobiele pagina's zijn vaak vereenvoudigd, waardoor sommige specifieke gegevens verloren gaan. Maar omdat een mobiele websitebouwer dezelfde pagina levert voor zowel desktop als mobiel, kun je gegevens van beide apparaten zonder verlies verkrijgen. Hierdoor kun je het gedrag van gebruikers begrijpen en de website optimaliseren.
Reageren op nieuwe mobiele apparaten
Mobiele apparaten worden continu bijgewerkt. Naast tablets en smartphones komen er steeds meer apparaten uit die internet kunnen gebruiken, maar met verschillende beeldverhoudingen. Websites die zijn gemaakt met een desktop-specifieke websitebouwer kunnen het moeilijker vinden om zich aan te passen aan nieuwe mobiele apparaten, en er kan extra werk en updates nodig zijn. Het maken van een website met een mobiele websitebouwer biedt een flexibele paginalay-out die is voorbereid op toekomstige ontwikkelingen en zich aanpast aan zowel mobiele als desktopomgevingen, zodat je geen extra schermconfiguraties hoeft te maken.
Voorbeelden van websites
die zich richten op de mobiele omgeving
Subwebsites die worden gebruikt door bedrijven

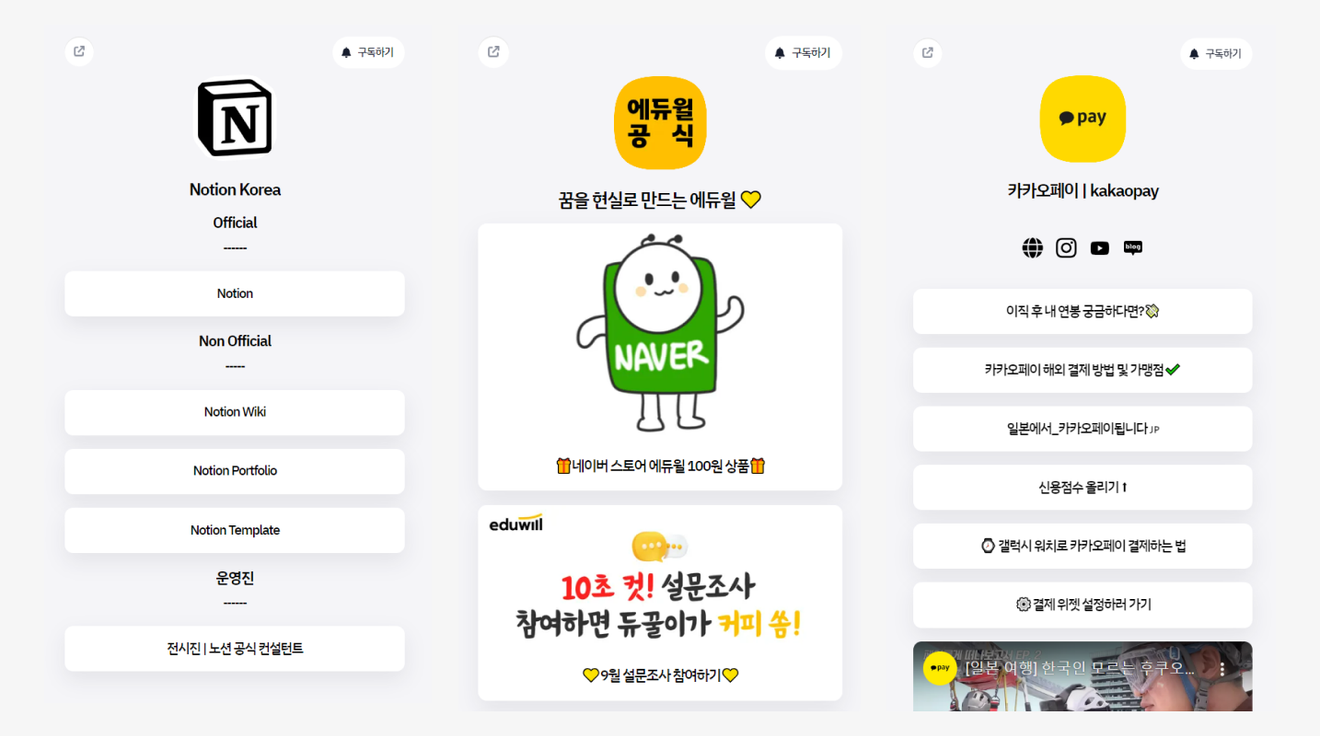
Voorbeeld van het gebruik van een mobiele website voor bedrijven: Notion, Eduwill, KakaoPay Littlely pagina
Mobiele websites worden effectief gebruikt op verschillende sociale mediakanalen. Vooral bedrijven die al een desktopwebsite hebben, ondervinden soms problemen met de compatibiliteit op mobiele apparaten of kunnen de inhoud die ze willen tonen niet effectief weergeven. Bedrijven communiceren met klanten via een voor mobiel geoptimaliseerde website om campagnes en belangrijke productkenmerken die verband houden met hun merk op elk sociaal kanaal te tonen.
Websites voor freelancers om producten/talent te verkopen en te introduceren

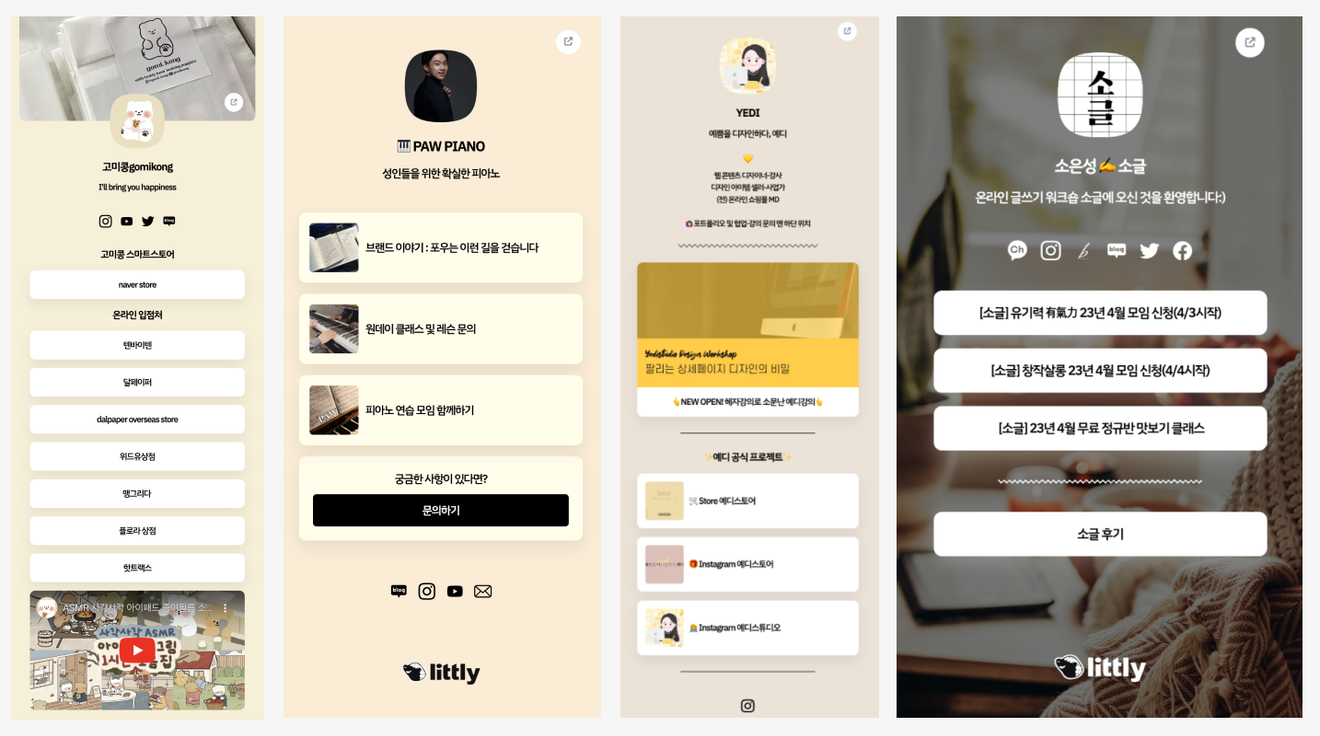
Voorbeeld van het gebruik van een freelance website
Freelancers kunnen het lastig vinden om een aparte website te maken en altijd te updaten. De tijd die ze aan hun projecten besteden, kan al beperkt zijn. Een mobiele website kan de behoefte aan beheer van freelancers verminderen en tegelijkertijd een aantrekkelijke website maken.
Met een mobiele websitebouwer kunnen freelancers niet alleen eenvoudig een website maken, maar ook producten en talent verkopen om inkomsten te genereren, donaties van fans ontvangen en vrijblijvend zakelijke vragen beantwoorden. Ze kunnen alle essentiële functies voor het beheer van hun nevenprojecten en het verkopen van producten/diensten direct op de website tonen en gebruiken zonder te hoeven coderen of verbinden.
Maak eenvoudig een
geoptimaliseerde website met Littly
Wat is het websitebouwerplatform Littly?
Littlyis, eenvoudig gezegd, een websitebouwer waarmee je alle kanalen die verband houden met je bedrijf of merk op één plek kunt verzamelen en weergeven. Websites die met Littly zijn gemaakt, zijn geoptimaliseerd voor mobiel, waardoor dezelfde schermen worden getoond op pc's en mobiele apparaten. Hierdoor hoef je geen afzonderlijke schermdesigns per apparaat te maken. Het is een websitebouwerplatform waarmee je eenvoudig websites kunt maken voor verschillende doeleinden, zoals eenvoudige promotie, productverkoop en het linken van sociale mediaprofielen.
Tot slot
In de steeds veranderende digitale wereld is het hebben van een geoptimaliseerde website geen optie meer, maar een must. Ook zoekmachines zoals Google passen zich steeds meer aan een mobiele aanpak aan. Als je een mobiele website wilt maken, bekijk dan eens Littly. Dankzij effectieve ontwerptools, sjablonen en een gebruiksvriendelijke interface wordt het maken van een mobiele website eenvoudiger dan ooit. Meld je nu aan en begin met het maken van je website.

Reacties0