- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Na początku projektowania witryny często pojawiają się trudności z doborem treści i układem. Ta czynność, która wymaga osobnego planowania dla środowiska komputerów stacjonarnych, tabletów i urządzeń mobilnych, może być szczególnie trudna dla małych firm lub freelancerów zajmujących się wszystkimi aspektami projektu. Obecnie wiele osób korzysta z narzędzi do tworzenia stron internetowych, aby uprościć ten proces.
Narzędzia do tworzenia stron internetowych oferują prostotę i intuicyjność, ale nie są idealne w zakresie responsywnego projektowania. Bez znajomości kodowania konieczne jest tworzenie oddzielnych wersji witryny dla urządzeń mobilnych, komputerów i tabletów, zarówno na etapie początkowego projektowania, jak i późniejszych edycji. Chociaż to zadanie może wydawać się błahe, pochłania dużo czasu i jest uciążliwe. W dzisiejszym artykule przyjrzymy się metodom tworzenia optymalnej, responsywnej witryny internetowej w jednym środowisku, zamiast stosować tradycyjne podejście polegające na tworzeniu unikalnych wersji witryny dla komputerów stacjonarnych, tabletów i urządzeń mobilnych.
Koniec z planowaniem ekranów
dla różnych urządzeń w przypadku witryn responsywnych
Planowanie i tworzenie witryny dostosowanej do różnych środowisk urządzeń to dawna praktyka. Szczególnie w przypadku małych firm, można uniknąć tego skomplikowanego procesu. W przypadku małych firm ważniejsze jest przekazywanie precyzyjnych i zwięzłych informacji, a nie efektowny design.
Responsywne projektowanie stron internetowych od dawna było priorytetem dla firm i użytkowników prowadzących działalność gospodarczą, którzy chcą komunikować się z użytkownikami za pośrednictwem różnych urządzeń. Jednak tradycyjne podejście, wymagające starannego planowania i projektowania ekranów dla każdego urządzenia, jest złożonym procesem, który pochłania czas i wysiłek, a także wymaga zaangażowania wielu osób. Z tego powodu projekty stron internetowych zawsze były klasyfikowane jako projekty o dużej skali. Chociaż platformy do tworzenia stron internetowych upraszczają te zadania, większość z nich wymaga aktualizacji treści lub ponownego tworzenia układu dla każdego urządzenia, co i tak pochłania sporo czasu.
Korzystając z narzędzia do tworzenia stron internetowych zoptymalizowanego pod kątem urządzeń mobilnych, a nie tradycyjnego narzędzia opartego na komputerach stacjonarnych, można stworzyć spójne wrażenia z korzystania z Internetu na różnych urządzeniach. W przypadku korzystania z witryny w jednym formacie, treść, identyfikacja wizualna i interfejs użytkownika pozostają spójne, niezależnie od tego, czy użytkownik łączy się z komputera stacjonarnego, tabletu czy urządzenia mobilnego. Dzięki temu nie ma potrzeby utrzymywania oddzielnych układów i projektów.
Cechy narzędzi do tworzenia stron internetowychprzeznaczonych wyłącznie dla ekranów mobilnych
Integracja z różnymi kanałami mediów społecznościowych
Ujednolicone witryny internetowe zoptymalizowane pod kątem ekranów mobilnych można swobodnie wykorzystywać dzięki integracji z różnymi kanałami mediów społecznościowych. Ze względu na to, że są one zoptymalizowane pod kątem środowiska mobilnego, a nie komputerów stacjonarnych, ich użyteczność jest wysoka w przypadku Instagrama i innych mediów społecznościowych opartych na urządzeniach mobilnych. Jest to przydatne dla firm i freelancerów, którzy muszą komunikować się z klientami za pośrednictwem mediów społecznościowych.
Zwiększona efektywność czasowa i wykorzystanie zasobów dzięki uproszczonemu zarządzaniu treścią
Podczas aktualizowania treści na stronie nie trzeba za każdym razem dostosowywać formatowania do każdego środowiska urządzenia. Można ograniczyć marnowanie czasu na powtarzalne zadania, takie jak edycja obrazów i aktualizowanie treści w różnych środowiskach. Wszystkie czynności, takie jak dodawanie nowych postów, produktów lub usług, można wykonywać na jednej stronie, co zmniejsza niechęć do publikowania nowych treści.
Narzędzia do tworzenia stron internetowych
oparte na komputerach stacjonarnych vs. oparte na urządzeniach mobilnych
Czynniki, które należy wziąć pod uwagę przy wyborze
Narzędzia do tworzenia stron internetowych oparte na urządzeniach mobilnych mają wiele funkcji i są łatwe w użyciu, ale przed podjęciem decyzji o wyborze narzędzia warto rozważyć kilka czynników.
Charakterystyka grupy docelowej
Jeśli grupa docelowa głównie korzysta z komputerów stacjonarnych, należy rozważyć stworzenie witryny przeznaczonej wyłącznie dla komputerów stacjonarnych, a nie witryny opartej na urządzeniach mobilnych. Na przykład, jeśli oferujesz profesjonalne usługi biznesowe, konieczne może być skoncentrowanie się na użytkownikach komputerów stacjonarnych podczas tworzenia witryny.
Zamiast witryny internetowej, można stworzyć zoptymalizowaną pod kątem urządzeń mobilnych podstronę w mediach społecznościowych, aby nawiązać bliższy kontakt z klientami. W przypadku tradycyjnych, bardziej formalnych witryn biznesowych, nawiązanie bliskiej komunikacji z klientami może być trudne.
Rodzaj treści
Jeśli treść wymaga złożonej grafiki lub wizualizacji danych, zaleca się korzystanie z narzędzi do tworzenia stron internetowych opartych na komputerach stacjonarnych. Jednak, jeśli treść opiera się głównie na prostych tekstach i obrazach, a główny nacisk kładziony jest na treści wizualne, witryna może prezentować się bardziej atrakcyjnie na ekranach mobilnych. Dlatego wybierz odpowiednie narzędzie do tworzenia stron internetowych w zależności od rodzaju treści.
Analiza danych dotyczących zachowań użytkowników na różnych urządzeniach
Witryny utworzone za pomocą narzędzi do tworzenia stron internetowych przeznaczonych wyłącznie dla komputerów stacjonarnych mogą utrudniać śledzenie ruchu w środowisku mobilnym. Większość witryn opartych na komputerach stacjonarnych umożliwia osadzanie i śledzenie szczegółowych kodów, ale wersje mobilne są często uproszczone, co może prowadzić do pominięcia niektórych szczegółowych danych. Jednak witryny internetowe tworzone za pomocą narzędzi mobilnych oferują te same strony zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, co pozwala na pozyskiwanie danych z obu źródeł bez strat. Dzięki temu można zrozumieć zachowania użytkowników i optymalizować witrynę.
Reagowanie na nowe urządzenia mobilne
Urządzenia mobilne są stale aktualizowane. Oprócz tabletów i smartfonów na rynek trafiają nowe urządzenia z dostępem do Internetu o różnych proporcjach ekranów. Witryny utworzone za pomocą narzędzi do tworzenia stron internetowych przeznaczonych wyłącznie dla komputerów stacjonarnych mogą mieć trudności z dostosowaniem się do nowych urządzeń mobilnych, co może wymagać dodatkowych prac i aktualizacji. Tworzenie stron internetowych za pomocą narzędzi mobilnych zapewnia elastyczne układy stron, które mogą dostosować się do środowiska mobilnego i komputerów stacjonarnych w przyszłości. Dzięki temu nie ma potrzeby wykonywania dodatkowych czynności związanych z konfigurowaniem ekranów.
Przyjrzyjmy się przykładom witryn internetowych
skupionych na środowisku mobilnym
Podstrony firmowe

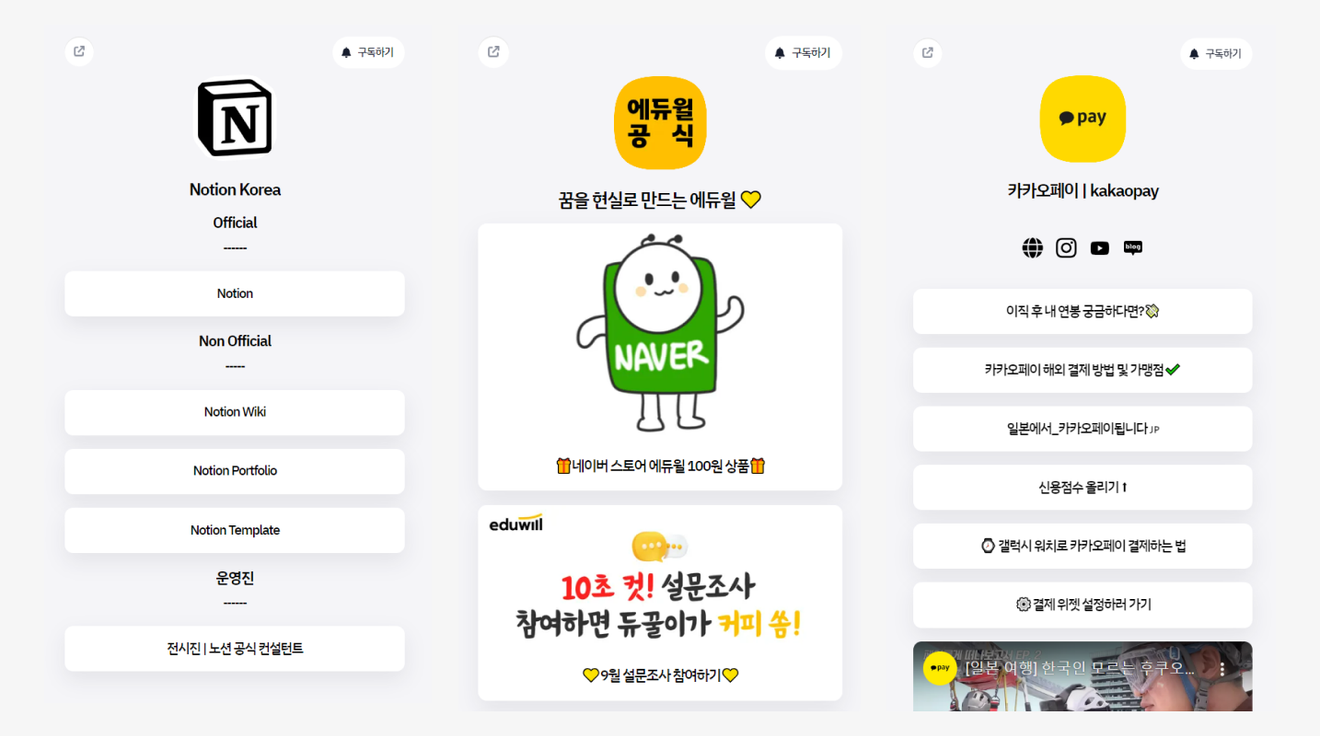
Przykład wykorzystania dedykowanej witryny mobilnej dla firm: Notion, Edu윌 (Eduwill), KakaoPay Littlely
Witryny internetowe oparte na urządzeniach mobilnych są skutecznie wykorzystywane w różnych mediach społecznościowych. W szczególności firmy, które posiadają witryny oparte na komputerach stacjonarnych, mogą napotykać problemy z kompatybilnością lub brakiem możliwości efektywnego wyświetlania pożądanych treści w środowisku mobilnym. W ten sposób firmy komunikują się z klientami za pośrednictwem zoptymalizowanych pod kątem urządzeń mobilnych stron internetowych, aby prezentować kampanie związane z marką i kluczowe cechy produktów w poszczególnych kanałach społecznościowych.
Witryny freelancerów do sprzedaży produktów/talentów i prezentacji

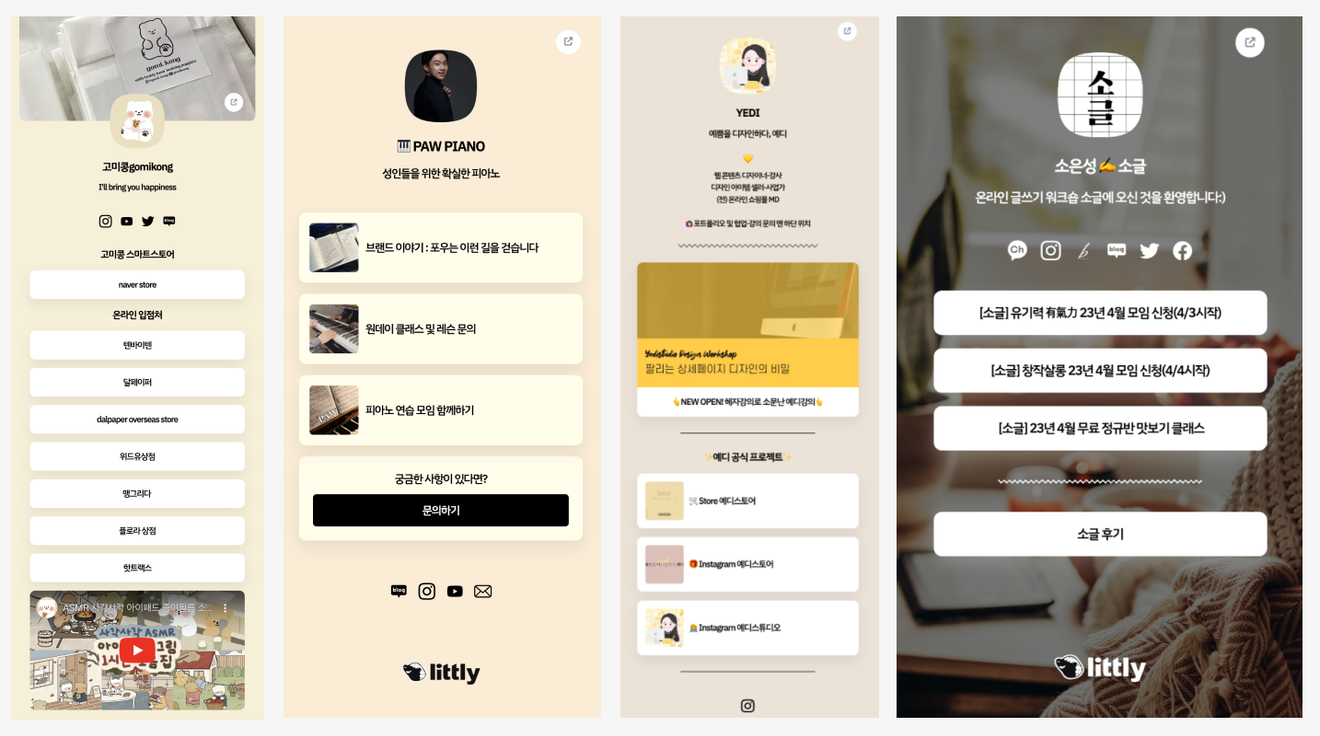
Przykład wykorzystania witryny internetowej dla freelancerów
Freelancerzy mogą uznać za uciążliwe tworzenie i regularne aktualizowanie oddzielnej witryny internetowej. Czas poświęcony na projekty może być ograniczony. Witryny przeznaczone wyłącznie dla urządzeń mobilnych zmniejszają zapotrzebowanie na tego typu działania i umożliwiają tworzenie atrakcyjnych stron internetowych.
Narzędzia do tworzenia stron internetowych dla urządzeń mobilnych pozwalają freelancerom nie tylko na tworzenie prostych stron internetowych, ale także na monetyzację poprzez sprzedaż produktów i talentów, otrzymywanie wsparcia od fanów oraz swobodne odbieranie zapytań biznesowych. Wszystkie niezbędne funkcje do prowadzenia własnych projektów ubocznych i sprzedaży produktów/usług są dostępne bezpośrednio na stronie bez konieczności kodowania lub jakichkolwiek procedur integracji.
Zbuduj swoją witrynę zoptymalizowaną pod kątem urządzeń mobilnych
w prosty sposób za pomocą Littly
Czym jest platforma do tworzenia stron internetowych Littly?
Littlyto, mówiąc wprost, narzędzie do tworzenia stron internetowych, które pozwala na gromadzenie i prezentowanie wszystkich kanałów związanych z Twoją firmą lub marką w jednym miejscu. Witryny stworzone za pomocą Littly są zoptymalizowane pod kątem urządzeń mobilnych, co oznacza, że wyświetlają te same treści na komputerach i urządzeniach mobilnych, eliminując potrzebę tworzenia osobnych wersji dla różnych urządzeń. To narzędzie do tworzenia stron internetowych ułatwia tworzenie stron internetowych do różnych celów, takich jak proste promocje, sprzedaż produktów, linki do profili w mediach społecznościowych.
Podsumowanie
W stale rozwijającym się środowisku cyfrowym posiadanie witryny internetowej zoptymalizowanej pod kątem urządzeń mobilnych to nie opcja, a konieczność. Silniki wyszukiwania, takie jak Google, również stale aktualizują swoje algorytmy, kładąc nacisk na podejście zorientowane na urządzenia mobilne. Jeśli przygotowujesz witrynę zoptymalizowaną pod kątem urządzeń mobilnych, wypróbuj Littly. Efektywne narzędzia projektowe, szablony i intuicyjny interfejs użytkownika ułatwiają tworzenie witryn internetowych zoptymalizowanych pod kątem urządzeń mobilnych jak nigdy dotąd. Zarejestruj się już dziś i zacznij tworzyć swoją witrynę.

Komentarze0