- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Ao iniciar o planejamento de um site, muitas vezes enfrentamos dificuldades na organização do conteúdo e do layout. Essa tarefa, que exige planejamento separado para ambientes desktop, tablet e mobile, pode ser particularmente desafiadora para pequenas empresas ou freelancers que gerenciam tudo sozinhos. Atualmente, muitas pessoas estão utilizando construtores de sites (web builders) para simplificar esse processo.
Os construtores de sites oferecem conveniência e facilidade de uso, mas não são perfeitos na área de design responsivo. Sem conhecimento de codificação, é necessário criar versões separadas para mobile, PC e tablet, tanto no design inicial quanto nas edições posteriores. Essa tarefa, embora pareça simples, pode ser demorada e trabalhosa. Neste artigo, vamos explorar como criar um site mobile responsivo ideal em um único ambiente, em vez do método tradicional de criar versões exclusivas do site para desktop, tablet e mobile.
Por que você não precisa mais planejar telas para cada dispositivo para um site responsivo?
Planejar e desenvolver um site adaptado a diferentes ambientes de dispositivos é algo antigo. Especialmente se você gerencia um pequeno negócio, não precisa mais passar por esse processo complexo. Para pequenas empresas, a prioridade é transmitir informações de forma clara e concisa, em vez de se preocupar com designs extravagantes.
O design responsivo de sites tem sido uma prioridade para empresas e usuários que gerenciam negócios, com o objetivo de se comunicar com os usuários por meio de vários dispositivos. No entanto, a abordagem tradicional de planejar e projetar cuidadosamente cada tela de dispositivo exige tempo e esforço, além de ser uma tarefa complexa que requer muitos recursos humanos, fazendo com que os projetos de desenvolvimento de sites sempre fossem classificados como grandes projetos. Essas tarefas foram simplificadas por meio de plataformas de construtores de sites, mas a maioria das plataformas de construtores de sites ainda exige que o conteúdo seja atualizado individualmente para cada dispositivo, ou que o layout seja sempre redefinido, o que leva tempo da mesma forma.
Usar um construtor de sites otimizado para o ambiente mobile, em vez do construtor de sites tradicional baseado em desktop, permite criar uma experiência web integrada que se adapta perfeitamente a vários dispositivos. Com um site único, o conteúdo, a marca e a interface do usuário permanecem consistentes, independentemente de o acesso ser feito por desktop, tablet ou dispositivo móvel, eliminando a necessidade de manter layouts e designs diferentes.
Características do construtor de sites exclusivo para telas móveis
Integração com diversos canais de mídia social
Um site unificado otimizado para telas móveis pode ser usado livremente com vários canais de mídia social. Sendo otimizado para o ambiente móvel, em vez de telas baseadas em PC, ele tem alta utilidade em Instagram e outras mídias sociais baseadas em dispositivos móveis. Isso é útil para empresas e freelancers que precisam se comunicar com os clientes por meio de mídias sociais.
Aumento da eficiência de tempo e recursos por meio da gestão de conteúdo simplificada
Ao atualizar o conteúdo do site, não é necessário atualizar o formato a cada ambiente de dispositivo. Você pode reduzir o desperdício de tempo com tarefas repetitivas, como editar imagens e atualizar o conteúdo para cada ambiente, e realizar todas as tarefas, como adicionar novas postagens, produtos ou serviços, em uma única página, o que reduz a aversão à publicação de novos conteúdos.
Construtor de sites baseado em desktop vs. construtor de sites baseado em tela móvel
Pontos a serem considerados ao escolher
Embora os construtores de sites baseados em dispositivos móveis tenham vários recursos e sejam fáceis de usar, é importante considerar os seguintes pontos antes de escolher um construtor de sites.
Características do público-alvo
Se o público-alvo usa principalmente desktops, você deve considerar um site exclusivo para desktop, em vez de um site baseado em ambiente móvel. Por exemplo, se você oferece serviços de negócios profissionais, pode ser necessário estruturar o site com foco nos usuários de desktop.
Em vez de um site, você pode construir um subsite otimizado para o ambiente móvel por meio de mídias sociais para se comunicar com os clientes de forma mais amigável. Sites de negócios com uma atmosfera relativamente séria podem dificultar a comunicação amigável com os clientes.
Tipo de conteúdo
Se você precisar de gráficos ou visualização de dados complexos, é recomendado usar um construtor de sites para desktop. No entanto, se o conteúdo principal for baseado em imagens, com texto e imagens simples para apresentar conteúdo conciso, ele pode ficar visualmente mais atraente na tela móvel. Portanto, use o construtor de sites adequado para cada tipo de conteúdo.
Análise de dados de comportamento de usuários por dispositivo
Sites criados com construtores de sites exclusivos para desktop podem ter dificuldades em rastrear dados de tráfego em ambientes móveis. Na maioria dos casos, é possível inserir e rastrear códigos detalhados com base na página do desktop, mas o mobile é mais simplificado e, portanto, alguns dados detalhados podem ser perdidos. No entanto, como os construtores de sites móveis fornecem a mesma página para desktop e mobile, você pode obter dados de ambos os dispositivos sem perdê-los e, assim, entender o comportamento do usuário e otimizar o site.
Resposta a novos dispositivos móveis
Os dispositivos móveis estão em constante atualização. Além de tablets e smartphones, vários outros dispositivos com diferentes proporções de tela e capacidade de acesso à internet estão sendo lançados. Sites criados com construtores de sites exclusivos para desktop podem ter mais dificuldades em se adaptar a novos dispositivos móveis e podem exigir trabalho e atualizações adicionais. A construção de sites por meio de construtores de sites móveis oferece layouts de página flexíveis que podem se adaptar a ambientes móveis e desktop no futuro, evitando a necessidade de trabalhos adicionais de organização da tela.
Conheça exemplos de sites focados no ambiente móvel
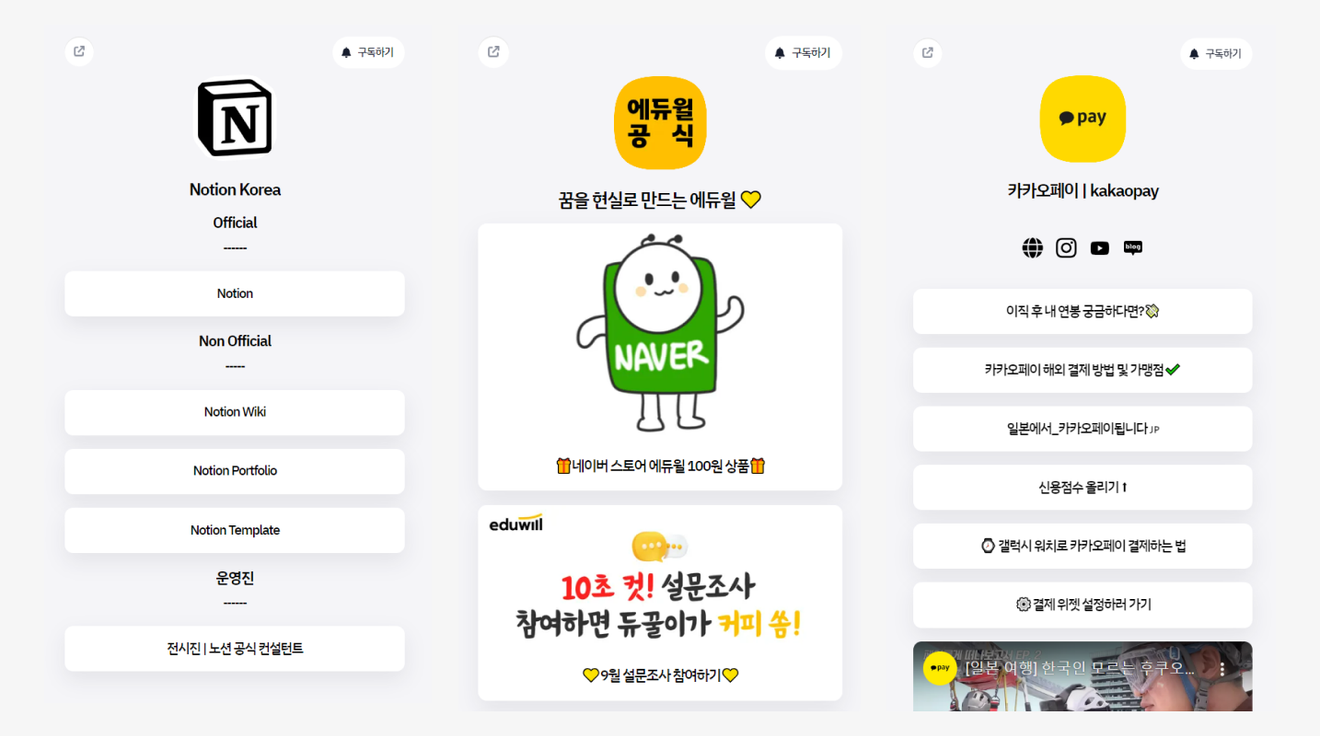
Subsites usados por empresas

Exemplo de uso de site dedicado para dispositivos móveis de empresas: Notion, Eduwill, KakaoPay Littlely Page
Sites baseados em dispositivos móveis são usados eficazmente em várias mídias sociais. Em particular, empresas que possuem sites baseados em desktop podem enfrentar problemas de compatibilidade com dispositivos móveis ou podem não conseguir exibir o conteúdo que desejam exibir de forma eficaz. Por meio disso, as empresas se comunicam com os clientes por meio de sites otimizados para dispositivos móveis para exibir campanhas relacionadas à marca e recursos principais de produtos em cada canal social.
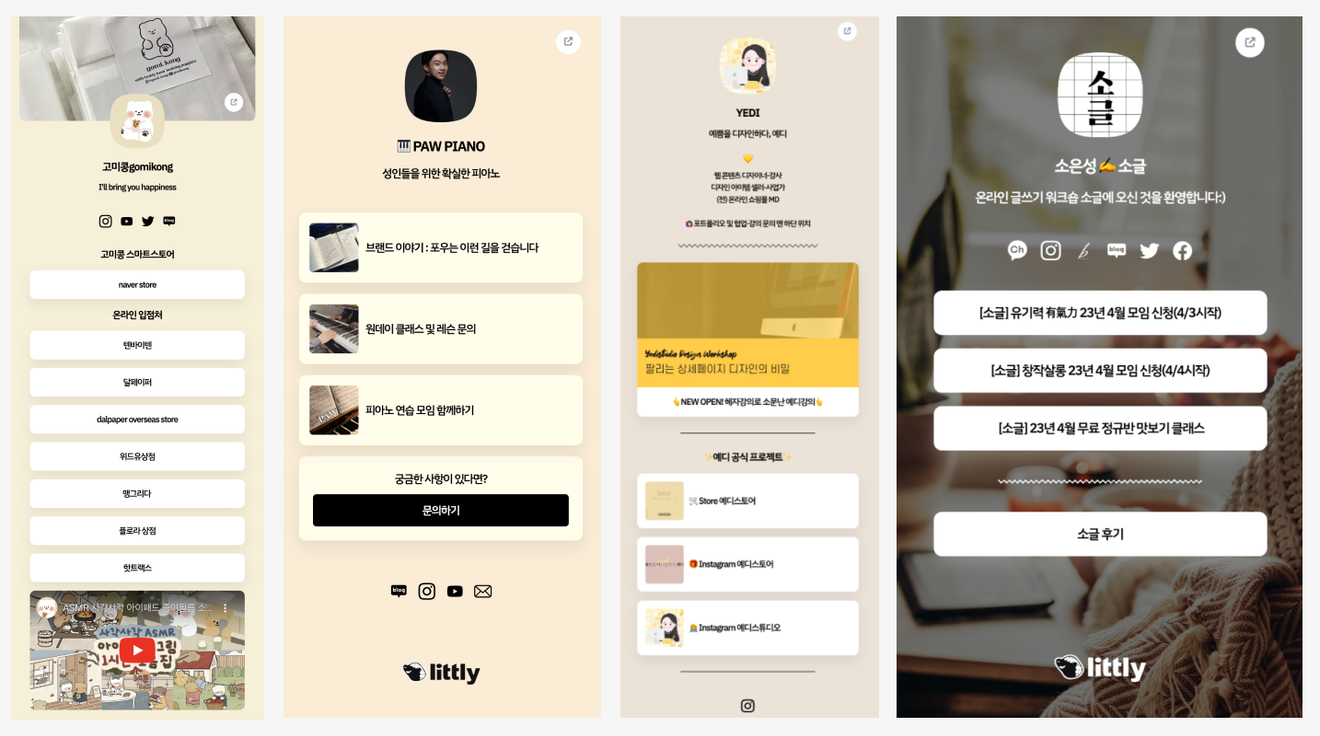
Sites de venda e apresentação de produtos/talentos de freelancers

Exemplo de uso de site para freelancers
Freelancers podem achar trabalhoso construir e atualizar um site separado. Afinal, o tempo investido em projetos pode ser limitado. Sites exclusivos para dispositivos móveis reduzem essa necessidade de gerenciamento por parte dos freelancers, ao mesmo tempo que permitem a construção de sites atraentes.
Por meio de construtores de sites móveis, os freelancers podem não apenas criar sites simples, mas também gerar receita com a venda de produtos e talentos, receber doações de fãs e receber solicitações de negócios livremente. Eles podem exibir e usar recursos essenciais para gerenciar seus projetos paralelos e vendas de produtos/serviços diretamente no site, sem nenhum processo de codificação ou integração.
Construa facilmente um site otimizado para dispositivos móveis com o Littly
O que é a plataforma de construtor de sites Littly?
Littlyé um construtor de sites que permite reunir e exibir todos os canais relacionados à sua empresa ou marca em um só lugar. Os sites criados com o Littly são otimizados para dispositivos móveis, exibindo a mesma tela em PCs e dispositivos móveis, eliminando a necessidade de planejamento de tela para cada dispositivo. É uma plataforma de construtor de sites que permite criar sites facilmente para vários propósitos, como divulgação simples, venda de produtos, links de perfil de mídia social etc.
Conclusão
Em um ambiente digital em constante evolução, ter um site otimizado para dispositivos móveis não é mais uma opção, mas uma necessidade. Mecanismos de busca, como o Google, também estão sendo atualizados continuamente com uma abordagem focada em dispositivos móveis. Se você está se preparando para ter um site otimizado para dispositivos móveis, experimente o Littly. Com ferramentas de design eficazes, modelos e uma interface amigável, criar um site otimizado para dispositivos móveis nunca foi tão fácil. Cadastre-se agora e comece a criar seu site.

Comentários0