- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
При запуске проекта веб-сайта часто возникают сложности с контентом или структурой макета. Эта задача, которая должна быть отдельно спланирована для настольных компьютеров, планшетов и мобильных устройств, может быть особенно сложной для небольших компаний или фрилансеров, которые выполняют все задачи самостоятельно. В настоящее время многие люди используют веб-билдеры для упрощения этого процесса.
Веб-билдеры предоставляют удобство благодаря своему интуитивно понятному интерфейсу, но не являются идеальными в области адаптивного дизайна. Без знаний кодирования при создании первоначального дизайна и последующей его редактировании требуется создавать отдельные версии для мобильных, ПК и планшетных экранов. Эта задача может показаться незначительной, но она отнимает много времени и может быть утомительной. В этой статье мы рассмотрим не традиционный подход к созданию уникальных версий веб-сайта для настольных компьютеров, планшетов и мобильных устройств, а способ создания оптимального адаптивного веб-сайта с единой средой.
Почему можно больше не планировать экраны для разных устройств для адаптивного веб-сайта
Планирование и разработка сайтов с учетом различных устройств — это уже давно устоявшаяся практика. Особенно если вы ведете небольшой бизнес, вам больше не нужно проходить через эти сложные этапы. Для малого бизнеса важнее не яркий дизайн, а точная и лаконичная передача информации.
Адаптивный веб-дизайн долгое время был приоритетом для компаний и бизнес-пользователей, которые хотели взаимодействовать с пользователями с помощью различных устройств. Однако традиционный подход, предполагающий тщательное планирование и дизайн экранов для каждого устройства, требует много времени и усилий, а также сложных задач, требующих привлечения большого количества персонала, поэтому проекты веб-сайтов всегда классифицировались как проекты большого масштаба. Эти задачи были упрощены с помощью платформ веб-билдеров, но большинство платформ веб-билдеров также требуют обновления контента для каждого устройства или постоянного создания новых макетов, поэтому затраты времени остаются прежними.
Использование веб-билдера, оптимизированного для мобильных устройств, а не традиционного веб-билдера на базе настольного компьютера, позволяет создать единый веб-опыт, который плавно адаптируется к различным устройствам. При использовании единого веб-сайта контент, брендинг и пользовательский интерфейс остаются неизменными независимо от того, осуществляется ли доступ с настольного компьютера, планшета или мобильного устройства, поэтому нет необходимости поддерживать отдельные макеты и варианты дизайна.
Особенности веб-билдера, предназначенного для мобильных экранов
Интеграция с различными каналами социальных сетей
Единый веб-сайт, оптимизированный для мобильных экранов, может свободно использоваться благодаря интеграции с различными каналами социальных сетей. Поскольку он оптимизирован для мобильных устройств, а не для настольных компьютеров, он широко используется в Instagram и других социальных сетях на базе мобильных устройств. Это удобно для компаний и индивидуальных фрилансеров, которым необходимо взаимодействовать с клиентами через социальные сети.
Повышение эффективности использования времени и ресурсов за счет упрощенного управления контентом
При обновлении контента на сайте вам не нужно каждый раз обновлять форматирование для каждой среды устройства. Вы можете сократить время, затрачиваемое на повторяющиеся задачи, такие как ежедневное редактирование изображений и обновление контента для каждой среды, и выполнять все задачи, такие как добавление новых публикаций, продуктов или услуг, на одной странице, что снижает нежелание публиковать новый контент.
Веб-билдер на базе настольного компьютера против веб-билдера на базе мобильного экрана
Что следует учитывать при выборе
Веб-билдеры на базе мобильных устройств имеют множество функций и просты в использовании, но перед выбором конструктора сайтов важно учитывать и несколько других моментов.
Характеристики целевой аудитории
Если ваша целевая аудитория в основном использует настольные компьютеры, вам следует рассмотреть возможность использования веб-сайта, предназначенного для настольных компьютеров, а не веб-сайта на базе мобильных устройств. Например, если вы предоставляете профессиональные бизнес-услуги, вам необходимо создать веб-сайт, ориентированный на пользователей настольных компьютеров.
Вместо веб-сайта вы можете создать субвебсайт, оптимизированный для мобильных устройств, через социальные сети, чтобы более тесно взаимодействовать с клиентами. В относительно строгом бизнес-веб-сайте может быть сложно поддерживать дружеское общение с клиентами.
Тип контента
Если вам нужна сложная графика или визуализация данных, рекомендуется использовать веб-билдер для настольных компьютеров. Однако если основным контентом являются простые тексты и изображения, передающие краткую информацию, то на мобильном экране он будет выглядеть визуально привлекательнее, поэтому используйте подходящий веб-билдер для каждого типа контента.
Анализ данных о поведении пользователей на разных устройствах
На сайте, созданном с помощью веб-билдера для настольных компьютеров, может быть сложно отслеживать данные трафика в мобильной среде. В основном, это возможно благодаря встраиванию и отслеживанию подробных кодов на основе страницы для настольных компьютеров, но мобильные устройства часто упрощены, поэтому некоторые подробные данные теряются. Однако, поскольку веб-билдер для мобильных устройств предоставляет одну и ту же страницу для настольных компьютеров и мобильных устройств, вы можете получить данные для обоих устройств без потерь, что позволяет понять поведение пользователей и оптимизировать веб-сайт.
Реакция на новые мобильные устройства
Мобильные устройства постоянно обновляются. Появляются не только планшеты и смартфоны, но и всевозможные устройства с разным соотношением сторон экрана, поддерживающие интернет. Сайт, созданный с помощью веб-билдера для настольных компьютеров, может с трудом адаптироваться к новым мобильным устройствам и может потребовать дополнительных работ и обновлений. Создание сайта с помощью веб-билдера для мобильных устройств обеспечивает гибкую компоновку страниц, позволяющую адаптироваться к мобильной и настольной среде в будущем, поэтому вам не нужно выполнять дополнительные задачи по созданию макетов.
Рассмотрим примеры веб-сайтов с упором на мобильную среду
Вспомогательные веб-сайты, используемые компаниями

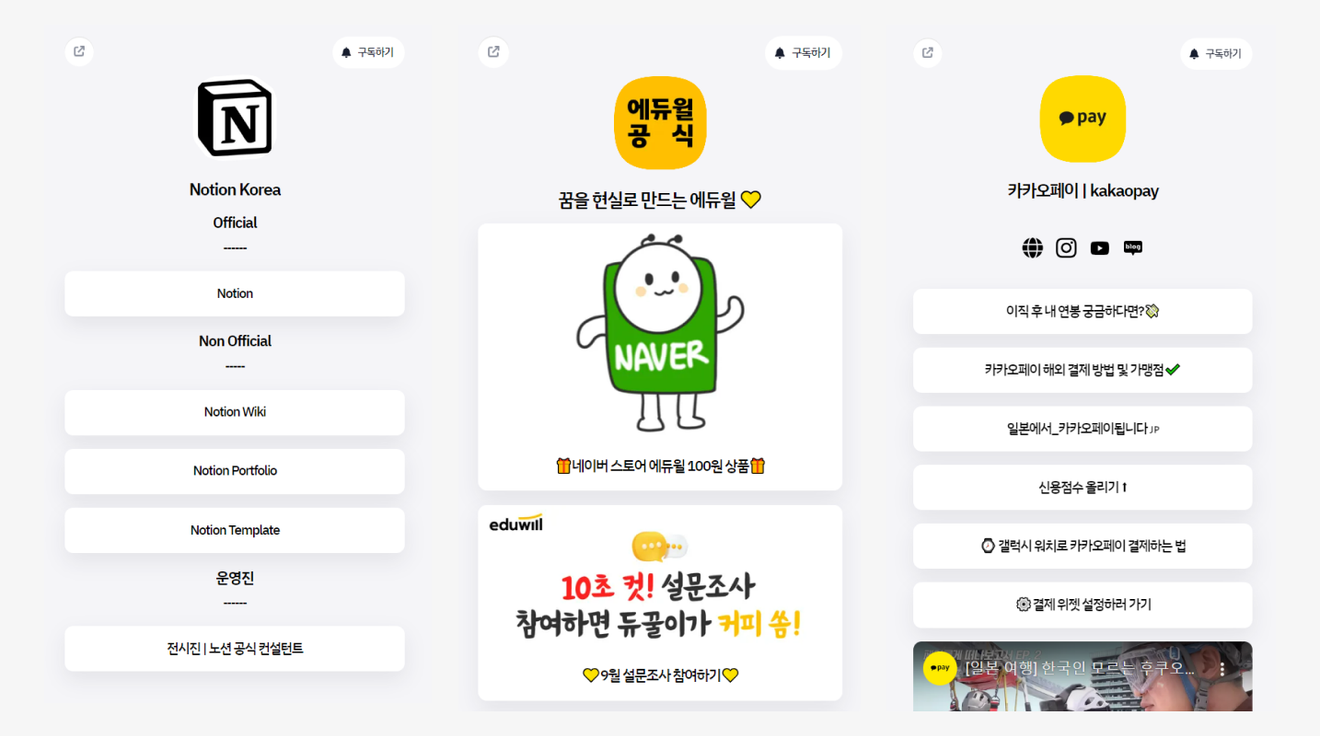
Пример использования веб-сайта только для мобильных устройств для бизнеса: Notion, Eduwill, Kakao Pay Littlely
Веб-сайты на базе мобильных устройств эффективно используются в различных социальных сетях. В частности, компании, у которых есть веб-сайты на базе настольных компьютеров, сталкиваются с проблемами совместимости или неэффективности отображения контента, который они хотят показать, в мобильной среде. Таким образом, компании взаимодействуют с клиентами с помощью оптимизированных для мобильных устройств сайтов, чтобы показывать кампании, связанные с брендом, и ключевые особенности продуктов в каждом канале социальных сетей.
Сайты для продажи товаров/талантов и представления фрилансеров

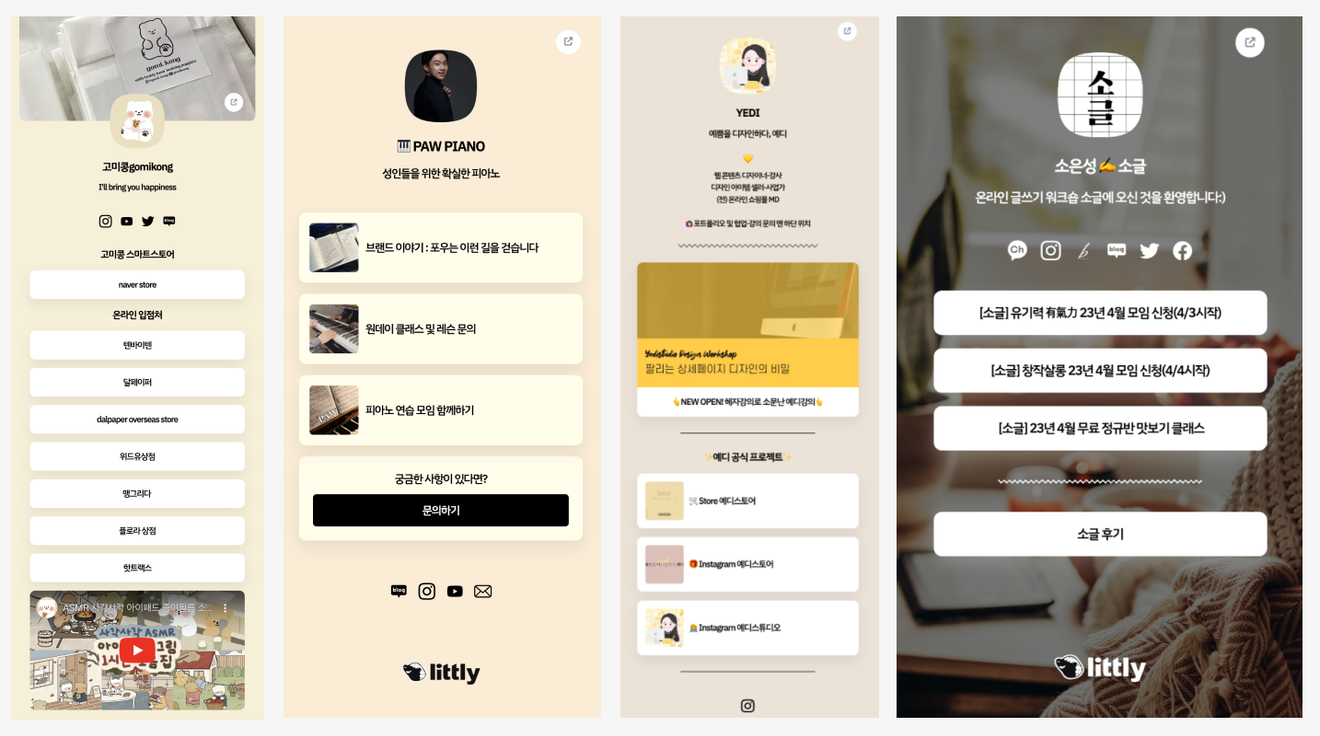
Пример использования веб-сайта для фрилансера
Фрилансерам может быть сложно создавать отдельные веб-сайты и постоянно их обновлять. Ведь и без того времени на проекты может не хватать. Веб-сайты, предназначенные для мобильных устройств, позволяют фрилансерам сократить потребность в таком управлении и одновременно создавать привлекательные сайты.
С помощью веб-билдера для мобильных устройств фрилансеры могут не просто создавать сайты, но и монетизировать их, продавая товары и таланты, получать спонсорскую поддержку от фанатов и свободно принимать бизнес-запросы. Они могут сразу же отображать и использовать на сайте необходимые функции для управления своими побочными проектами и продажей товаров/услуг без необходимости кодирования или каких-либо процедур интеграции.
Создайте оптимизированный для мобильных устройств сайт с помощью Littly
Что такое платформа веб-билдера Littly?
Littly — это, проще говоря, веб-билдер, позволяющий собирать и отображать все каналы, связанные с вашей компанией или брендом, в одном месте. Веб-сайты, созданные с помощью Littly, оптимизированы для мобильных устройств, поэтому они отображают один и тот же интерфейс на ПК и мобильных устройствах, что избавляет от необходимости планировать отдельные экраны для разных устройств. Это платформа веб-билдера, позволяющая легко создавать веб-сайты для различных целей, таких как простая реклама, продажа товаров, ссылки на профили в социальных сетях.
В заключение
В постоянно развивающейся цифровой среде наличие веб-сайта, оптимизированного для мобильных устройств, является не опцией, а необходимостью. Поисковые системы, такие как Google, также постоянно обновляются, переходя на мобильно-ориентированный подход. Если вы готовите веб-сайт, оптимизированный для мобильных устройств, воспользуйтесь Littly. Эффективные инструменты дизайна, шаблоны и удобный интерфейс упрощают создание веб-сайта, оптимизированного для мобильных устройств, как никогда раньше. Вы можете зарегистрироваться прямо сейчас и начать создавать свой сайт.

Комментарии0