- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
เวลาเริ่มวางแผนสร้างเว็บไซต์ มักพบปัญหาในการจัดวางเนื้อหาหรือโครงสร้างเลย์เอาต์อยู่บ่อยครั้ง การวางแผนแยกกันสำหรับสภาพแวดล้อมเดสก์ท็อป แท็บเล็ต และมือถือ ถือเป็นงานที่ท้าทาย โดยเฉพาะอย่างยิ่งสำหรับธุรกิจขนาดเล็กหรือฟรีแลนซ์ที่ต้องรับผิดชอบทุกอย่างเพียงลำพัง ปัจจุบันนี้ หลายคนจึงหันมาใช้เว็บบิลเดอร์เพื่อลดความซับซ้อนของกระบวนการนี้
เว็บบิลเดอร์มอบความสะดวกสบายในการใช้งานที่เป็นมิตร แต่ไม่ได้สมบูรณ์แบบในด้านการออกแบบที่ตอบสนองต่ออุปกรณ์ต่างๆ หากไม่มีความรู้ด้านการเขียนโค้ด การสร้างหน้าจอสำหรับมือถือ พีซี และแท็บเล็ตแยกกันตั้งแต่ขั้นตอนการออกแบบเบื้องต้นไปจนถึงการแก้ไขในภายหลังก็จำเป็น ซึ่งงานนี้อาจดูเล็กน้อย แต่กลับใช้เวลาและยุ่งยากพอสมควร บทความวันนี้จะมาสำรวจวิธีสร้างเว็บไซต์ที่ตอบสนองต่ออุปกรณ์ต่างๆ ได้อย่างเหมาะสมที่สุดด้วยเว็บไซต์แบบรวมเดียว แทนที่จะใช้วิธีการแบบเดิมที่สร้างเว็บไซต์เวอร์ชันที่แตกต่างกันสำหรับเดสก์ท็อป แท็บเล็ต และมือถือ
ไม่ต้องวางแผนหน้าจอตามอุปกรณ์ต่างๆ
อีกต่อไปสำหรับเว็บไซต์ที่ตอบสนองต่ออุปกรณ์ต่างๆ
การวางแผนและพัฒนาเว็บไซต์ให้เหมาะสมกับสภาพแวดล้อมของอุปกรณ์ต่างๆ เป็นเรื่องปกติที่ทำกันมานาน โดยเฉพาะอย่างยิ่งหากคุณดำเนินธุรกิจขนาดเล็ก คุณก็ยิ่งไม่จำเป็นต้องผ่านขั้นตอนที่ซับซ้อนเหล่านี้ ธุรกิจขนาดเล็กมักเน้นการสื่อสารข้อมูลที่ถูกต้องและกระชับมากกว่าการออกแบบที่หรูหรา
การออกแบบเว็บไซต์ที่ตอบสนองต่ออุปกรณ์ต่างๆ เป็นสิ่งสำคัญมาโดยตลอดสำหรับธุรกิจและผู้ใช้ที่ต้องการสื่อสารกับผู้ใช้ผ่านอุปกรณ์ที่หลากหลาย อย่างไรก็ตาม วิธีการแบบเดิมที่ต้องวางแผนและออกแบบหน้าจอแต่ละอุปกรณ์อย่างละเอียดนั้นต้องใช้เวลาและแรงงานมาก ทำให้โครงการพัฒนาเว็บไซต์มักถูกจัดอยู่ในประเภทโครงการขนาดใหญ่เสมอ แม้ว่าแพลตฟอร์มเว็บบิลเดอร์จะช่วยลดความยุ่งยากเหล่านี้ได้บ้าง แต่แพลตฟอร์มเว็บบิลเดอร์ส่วนใหญ่ก็ยังต้องใช้เวลาในการอัปเดตเนื้อหาหรือจัดเลย์เอาต์ใหม่สำหรับแต่ละอุปกรณ์อยู่ดี
หากคุณใช้เว็บบิลเดอร์ที่ปรับให้เหมาะสมกับสภาพแวดล้อมมือถือแทนที่จะใช้เว็บบิลเดอร์แบบเดสก์ท็อปทั่วไป คุณจะสามารถสร้างประสบการณ์เว็บแบบรวมเดียวที่ปรับให้เข้ากับอุปกรณ์ต่างๆ ได้อย่างราบรื่น การใช้เว็บไซต์แบบรวมเดียวจะช่วยให้เนื้อหา แบรนด์ และอินเทอร์เฟซของผู้ใช้มีความสอดคล้องกันไม่ว่าผู้ใช้จะเข้าถึงจากเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์มือถือก็ตาม ทำให้คุณไม่จำเป็นต้องรักษารูปแบบและการออกแบบที่แตกต่างกัน
ลักษณะเฉพาะของเว็บไซต์บิลเดอร์สำหรับหน้าจอมือถือ
การเชื่อมโยงกับช่องทาง SNS ต่างๆ
เว็บไซต์แบบรวมเดียวที่ปรับให้เหมาะสมกับหน้าจอมือถือสามารถเชื่อมโยงกับช่องทาง SNS ต่างๆ ได้อย่างอิสระ เนื่องจากได้รับการปรับให้เหมาะสมกับสภาพแวดล้อมมือถือมากกว่าหน้าจอคอมพิวเตอร์ จึงสามารถใช้งานได้อย่างมีประสิทธิภาพบน Instagram และ SNS อื่นๆ ที่ใช้บนมือถือ ซึ่งเป็นประโยชน์สำหรับธุรกิจและฟรีแลนซ์ที่ต้องสื่อสารกับลูกค้าผ่าน SNS
เพิ่มประสิทธิภาพด้านเวลาและทรัพยากรผ่านการจัดการเนื้อหาที่ง่ายขึ้น
เมื่อคุณต้องการอัปเดตเนื้อหาในเว็บไซต์ คุณไม่จำเป็นต้องอัปเดตรูปแบบทุกครั้งตามสภาพแวดล้อมของแต่ละอุปกรณ์ คุณสามารถลดการสิ้นเปลืองเวลาจากงานที่ซ้ำซาก เช่น การแก้ไขรูปภาพและอัปเดตเนื้อหาให้เหมาะสมกับแต่ละสภาพแวดล้อม และสามารถทำงานต่างๆ เช่น การเพิ่มโพสต์ใหม่ ผลิตภัณฑ์ หรือบริการได้จากหน้าเดียว ทำให้ลดความรู้สึกต่อต้านในการเผยแพร่เนื้อหาใหม่
เว็บบิลเดอร์แบบเดสก์ท็อปเทียบกับเว็บบิลเดอร์แบบหน้าจอมือถือ
สิ่งที่ควรพิจารณาเมื่อเลือกใช้
แม้ว่าเว็บบิลเดอร์ที่ใช้บนมือถือจะมีคุณสมบัติที่หลากหลายและใช้งานง่าย แต่ก็เป็นสิ่งสำคัญที่ควรพิจารณาประเด็นต่อไปนี้ก่อนที่จะเลือกใช้เว็บไซต์บิลเดอร์
ลักษณะเฉพาะของกลุ่มเป้าหมาย
หากกลุ่มเป้าหมายของคุณส่วนใหญ่ใช้เดสก์ท็อป คุณควรพิจารณาเว็บไซต์เฉพาะสำหรับเดสก์ท็อปแทนที่จะใช้เว็บไซต์ที่ปรับให้เหมาะสมกับสภาพแวดล้อมมือถือเสมอ ตัวอย่างเช่น หากคุณให้บริการธุรกิจระดับมืออาชีพ คุณอาจจำเป็นต้องจัดโครงสร้างเว็บไซต์โดยเน้นผู้ใช้เดสก์ท็อป
สำหรับโซเชียลมีเดีย คุณสามารถสร้างเว็บไซต์ย่อยที่ปรับให้เหมาะสมกับสภาพแวดล้อมมือถือเพื่อสื่อสารกับลูกค้าได้อย่างใกล้ชิดยิ่งขึ้น เพราะเว็บไซต์ธุรกิจที่ดูเป็นทางการอาจทำให้การสื่อสารกับลูกค้าเป็นไปได้ยาก
ประเภทของเนื้อหา
หากคุณต้องการกราฟิกหรือการแสดงภาพข้อมูลที่ซับซ้อน เราขอแนะนำให้ใช้เว็บบิลเดอร์แบบเดสก์ท็อป แต่ถ้าเนื้อหาของคุณส่วนใหญ่เป็นรูปภาพประกอบข้อความสั้นๆ ที่ต้องการนำเสนอเนื้อหาอย่างกระชับ เว็บไซต์บนหน้าจอมือถืออาจดูน่าสนใจกว่า ลองใช้เว็บบิลเดอร์ที่เหมาะสมกับประเภทของเนื้อหาของคุณดู
การวิเคราะห์ข้อมูลพฤติกรรมของผู้ใช้ตามอุปกรณ์ต่างๆ
เว็บไซต์ที่สร้างด้วยเว็บบิลเดอร์แบบเดสก์ท็อปอาจติดตามข้อมูลการเข้าชมจากสภาพแวดล้อมมือถือได้ยาก เนื่องจากโดยทั่วไปแล้วการติดตั้งและติดตามโค้ดโดยละเอียดจะทำได้บนหน้าเดสก์ท็อป แต่สำหรับมือถือจะมีการลดทอนรายละเอียดบางส่วน ทำให้ข้อมูลบางส่วนอาจสูญหายไป แต่เว็บบิลเดอร์แบบมือถือจะแสดงหน้าเดียวกันทั้งบนเดสก์ท็อปและมือถือ ทำให้คุณสามารถรับข้อมูลจากทั้งสองอุปกรณ์ได้โดยไม่สูญหาย และสามารถใช้ข้อมูลนี้เพื่อทำความเข้าใจพฤติกรรมของผู้ใช้และปรับแต่งเว็บไซต์ให้เหมาะสม
การตอบสนองต่ออุปกรณ์มือถือรุ่นใหม่
อุปกรณ์มือถือมีการพัฒนาอยู่ตลอดเวลา ไม่เพียงแต่แท็บเล็ตและสมาร์ทโฟนเท่านั้น แต่ยังมีอุปกรณ์อื่นๆ ที่สามารถเชื่อมต่ออินเทอร์เน็ตได้และมีอัตราส่วนหน้าจอที่แตกต่างกันออกไป เว็บไซต์ที่สร้างด้วยเว็บบิลเดอร์แบบเดสก์ท็อปอาจปรับตัวเข้ากับอุปกรณ์มือถือรุ่นใหม่ได้ยากขึ้นและอาจต้องมีการทำงานและการอัปเดตเพิ่มเติม การสร้างเว็บไซต์ด้วยเว็บบิลเดอร์แบบมือถือจะช่วยให้คุณมั่นใจได้ว่าเว็บไซต์ของคุณจะสามารถปรับตัวเข้ากับสภาพแวดล้อมมือถือและเดสก์ท็อปได้อย่างยืดหยุ่นในอนาคตโดยไม่ต้องทำงานเพิ่มเติม
ตัวอย่างเว็บไซต์ที่เน้นสภาพแวดล้อมมือถือ
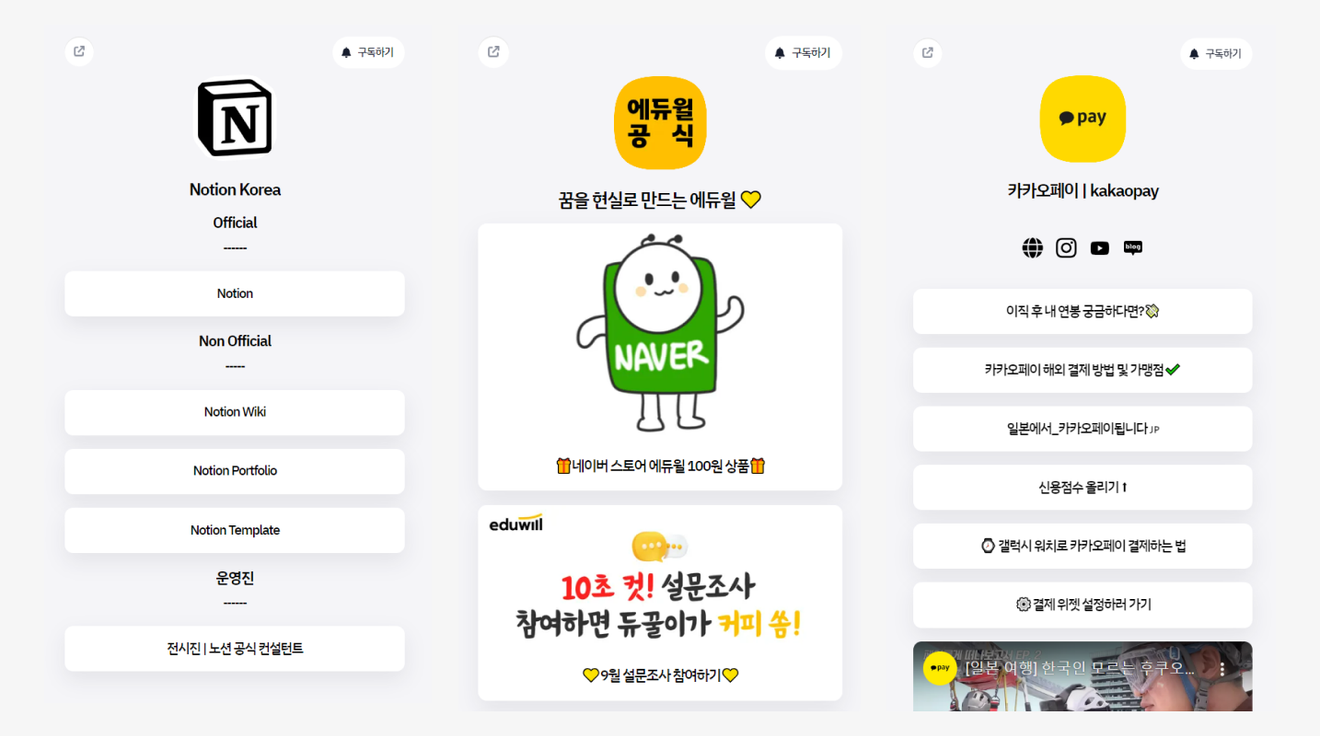
เว็บไซต์ย่อยที่องค์กรใช้

ตัวอย่างการใช้งานเว็บไซต์เฉพาะมือถือขององค์กร: Notion, Eduwill, Kakao Pay Littlely Page
เว็บไซต์ที่ใช้บนมือถือสามารถใช้งานได้อย่างมีประสิทธิภาพในโซเชียลมีเดียต่างๆ โดยเฉพาะอย่างยิ่งองค์กรที่ใช้เว็บไซต์แบบเดสก์ท็อปมักพบปัญหาเรื่องความเข้ากันได้หรือไม่สามารถแสดงเนื้อหาที่ต้องการได้อย่างมีประสิทธิภาพบนมือถือ ซึ่งองค์กรต่างๆ สามารถใช้เว็บไซต์ที่ปรับให้เหมาะสมกับมือถือเพื่อสื่อสารกับลูกค้าและนำเสนอแคมเปญที่เกี่ยวข้องกับแบรนด์และคุณสมบัติหลักของผลิตภัณฑ์ต่างๆ ผ่านแต่ละช่องทางโซเชียล
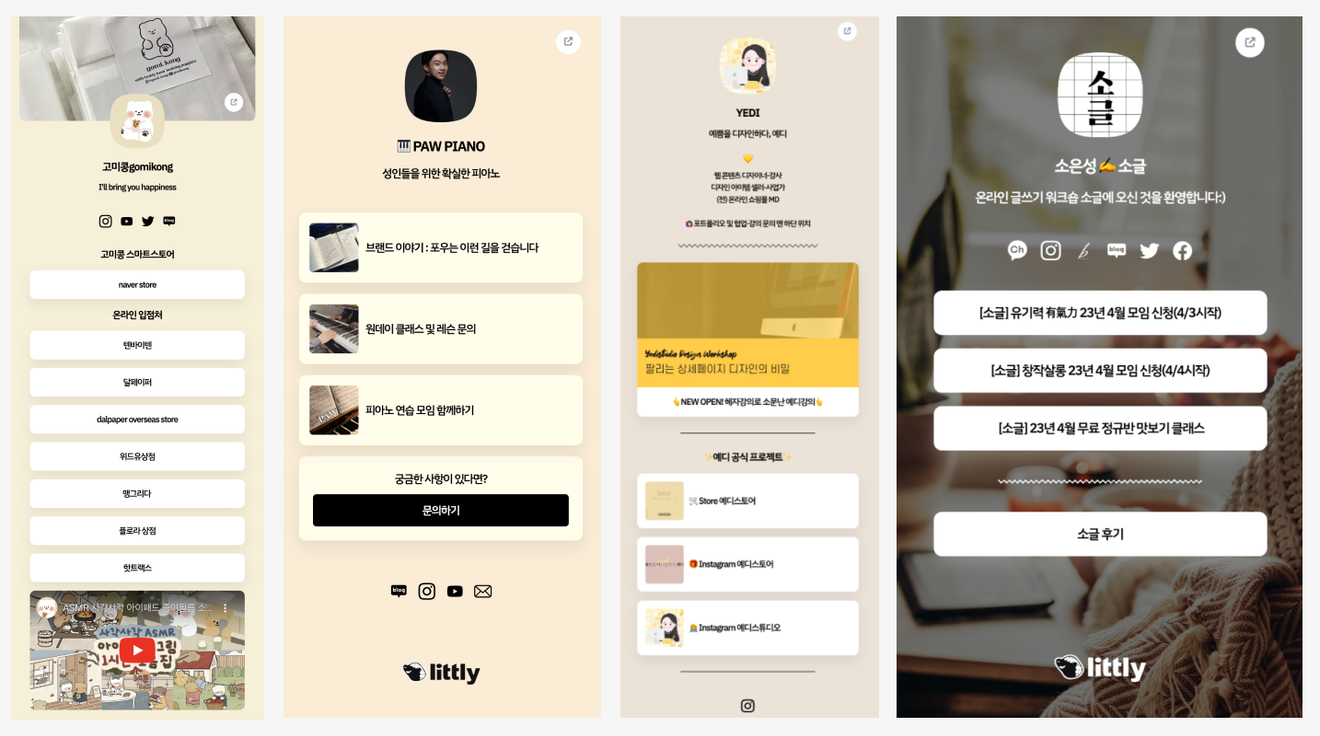
เว็บไซต์สำหรับการขายสินค้า/ทักษะและการแนะนำตัวของฟรีแลนซ์

ตัวอย่างการใช้งานเว็บไซต์ของฟรีแลนซ์
ฟรีแลนซ์อาจพบว่าการสร้างและอัปเดตเว็บไซต์แยกต่างหากนั้นยุ่งยาก เพราะเวลาที่ใช้กับโครงการอาจมีจำกัด เว็บไซต์เฉพาะมือถือจะช่วยลดความต้องการในการจัดการของฟรีแลนซ์และทำให้สามารถสร้างเว็บไซต์ที่น่าสนใจได้
นอกจากการสร้างเว็บไซต์ทั่วไปแล้ว เว็บไซต์บิลเดอร์สำหรับมือถือยังช่วยให้ฟรีแลนซ์สามารถสร้างรายได้จากการขายสินค้าและทักษะต่างๆ รับเงินสนับสนุนจากแฟนๆ และรับคำขอธุรกิจได้อย่างอิสระ คุณสามารถนำเสนอและใช้งานฟีเจอร์ที่จำเป็นสำหรับการดำเนินโครงการส่วนตัวและการขายสินค้า/บริการของคุณได้ทันทีโดยไม่ต้องเขียนโค้ดหรือดำเนินการเชื่อมโยงใดๆ
สร้างเว็บไซต์ที่ปรับให้เหมาะสมกับมือถือได้อย่างง่ายดายด้วย Littly
Littly แพลตฟอร์มเว็บบิลเดอร์คืออะไร?
Littlyเป็นเว็บไซต์บิลเดอร์ที่ช่วยให้คุณรวบรวมและนำเสนอช่องทางต่างๆ ที่เกี่ยวข้องกับธุรกิจหรือแบรนด์ของคุณไว้ในที่เดียว เว็บไซต์ที่สร้างด้วย Littly ได้รับการปรับให้เหมาะสมกับมือถือ ทำให้สามารถแสดงผลหน้าเดียวกันทั้งบนพีซีและมือถือ คุณจึงไม่จำเป็นต้องวางแผนหน้าจอสำหรับแต่ละอุปกรณ์แยกกัน เป็นแพลตฟอร์มเว็บบิลเดอร์ที่ช่วยให้คุณสร้างเว็บไซต์ได้อย่างง่ายดายสำหรับวัตถุประสงค์ต่างๆ เช่น การประชาสัมพันธ์ การขายสินค้า และการเชื่อมโยงไปยังโปรไฟล์ SNS
สรุป
ในสภาพแวดล้อมดิจิทัลที่พัฒนาอย่างต่อเนื่อง การมีเว็บไซต์ที่ปรับให้เหมาะสมกับมือถือไม่ใช่ตัวเลือก แต่เป็นสิ่งจำเป็น เครื่องมือค้นหา เช่น Google กำลังอัปเดตอย่างต่อเนื่องโดยเน้นการเข้าถึงผ่านมือถือ หากคุณกำลังเตรียมเว็บไซต์ที่ปรับให้เหมาะสมกับมือถือ ลองใช้ Littly ดู เครื่องมือการออกแบบแม่แบบ และอินเทอร์เฟซที่ใช้งานง่ายจะช่วยให้คุณสร้างเว็บไซต์ที่ปรับให้เหมาะสมกับมือถือได้ง่ายกว่าที่เคย สมัครสมาชิกและเริ่มสร้างเว็บไซต์ได้เลยวันนี้

ความคิดเห็น0