- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Khi bắt đầu lên kế hoạch cho một trang web, rất nhiều người gặp khó khăn trong việc xây dựng nội dung hoặc bố cục. Công việc này đòi hỏi phải có sự lên kế hoạch riêng biệt cho môi trường máy tính để bàn, máy tính bảng và thiết bị di động, điều này có thể đặc biệt khó khăn đối với các doanh nghiệp nhỏ hoặc những người làm nghề tự do phải tự mình xử lý mọi thứ. Ngày nay, nhiều người đang sử dụng các công cụ tạo trang web để đơn giản hóa quy trình này.
Các công cụ tạo trang web mang đến sự tiện lợi thân thiện với người dùng, nhưng chúng không hoàn hảo trong lĩnh vực thiết kế phản hồi. Nếu không có kiến thức về mã hóa, bạn sẽ cần phải tạo ra các màn hình dành riêng cho thiết bị di động, PC và máy tính bảng trong quá trình thiết kế ban đầu và chỉnh sửa sau này. Công việc này có vẻ nhỏ nhặt nhưng lại tốn khá nhiều thời gian và cũng gây ra nhiều phiền toái. Trong bài viết hôm nay, chúng ta sẽ xem xét cách tạo ra một trang web phản hồi di động tối ưu với một môi trường trang web duy nhất, thay vì cách tiếp cận truyền thống là tạo ra các phiên bản trang web riêng biệt cho máy tính để bàn, máy tính bảng và thiết bị di động.
Không cần phải lên kế hoạch màn hình cho từng thiết bị
cho trang web phản hồi nữa
Việc lên kế hoạch và phát triển trang web phù hợp với môi trường của nhiều thiết bị khác nhau là một việc làm lâu đời. Đặc biệt là nếu bạn đang điều hành một doanh nghiệp nhỏ, bạn càng không cần phải trải qua những công việc phức tạp này. Đối với các doanh nghiệp nhỏ, việc truyền tải thông tin chính xác và cô đọng quan trọng hơn là thiết kế bắt mắt.
Thiết kế web phản hồi đã là ưu tiên hàng đầu của các doanh nghiệp và người dùng vận hành doanh nghiệp trong một thời gian dài để giao tiếp với người dùng thông qua nhiều thiết bị khác nhau. Tuy nhiên, phương pháp tiếp cận truyền thống là lên kế hoạch và thiết kế cẩn thận cho từng màn hình thiết bị yêu cầu nhiều thời gian và công sức, và cần phải có nhiều nhân lực tham gia, vì vậy các dự án phát triển trang web luôn được phân loại là các dự án quy mô lớn. Những công việc này đã được đơn giản hóa thông qua các nền tảng tạo trang web, nhưng hầu hết các nền tảng tạo trang web cũng yêu cầu cập nhật nội dung riêng cho từng thiết bị hoặc luôn phải thiết lập lại bố cục, nên việc mất thời gian vẫn như cũ.
Nếu sử dụng công cụ tạo trang web được tối ưu hóa cho môi trường di động thay vì công cụ tạo trang web dựa trên máy tính để bàn thông thường, bạn có thể tạo ra trải nghiệm web tích hợp thích ứng mượt mà với nhiều thiết bị khác nhau. Khi sử dụng trang web dạng đơn, nội dung, thương hiệu và giao diện người dùng sẽ được duy trì nhất quán cho dù người dùng truy cập từ máy tính để bàn, máy tính bảng hay thiết bị di động, vì vậy không cần phải duy trì bố cục và thiết kế biến thể riêng biệt.
Đặc điểm của công cụ tạo trang web dành riêng cho màn hình di động
Khả năng tích hợp với nhiều kênh mạng xã hội
Trang web thống nhất được tối ưu hóa cho màn hình di động có thể được sử dụng một cách linh hoạt bằng cách tích hợp với nhiều kênh mạng xã hội khác nhau. Được tối ưu hóa cho môi trường di động chứ không phải màn hình dựa trên PC, nên có khả năng sử dụng cao trên Instagram và các mạng xã hội dựa trên thiết bị di động khác. Điều này rất hữu ích cho các doanh nghiệp và người làm nghề tự do cá nhân cần tương tác với khách hàng thông qua mạng xã hội.
Tăng hiệu quả về thời gian và tài nguyên thông qua việc quản lý nội dung đơn giản hóa
Khi cập nhật nội dung cho trang web, bạn không cần phải cập nhật định dạng mỗi lần cho từng môi trường thiết bị. Việc lãng phí thời gian thông qua các công việc lặp đi lặp lại như chỉnh sửa hình ảnh và cập nhật nội dung cho từng môi trường mỗi ngày sẽ giảm xuống, và bạn có thể thực hiện tất cả các tác vụ như thêm bài đăng mới, sản phẩm hoặc dịch vụ từ một trang duy nhất, do đó giảm bớt sự e ngại khi đăng nội dung mới.
Công cụ tạo trang web dựa trên máy tính để bàn so với dựa trên màn hình di động
Những điểm cần xem xét khi lựa chọn
Công cụ tạo trang web dựa trên thiết bị di động có nhiều tính năng khác nhau và dễ sử dụng, nhưng trước khi chọn công cụ tạo trang web, điều quan trọng là phải xem xét một số điều sau.
Đặc điểm của đối tượng khách hàng
Nếu đối tượng khách hàng chủ yếu sử dụng máy tính để bàn, bạn cần phải xem xét trang web dành riêng cho máy tính để bàn thay vì trang web dựa trên môi trường di động. Ví dụ, nếu bạn cung cấp dịch vụ kinh doanh chuyên nghiệp, bạn cần phải cấu hình trang web tập trung vào người dùng máy tính để bàn.
Thay vì trang web, bạn có thể xây dựng một trang web phụ được tối ưu hóa cho môi trường di động thông qua mạng xã hội để giao tiếp gần gũi hơn với khách hàng. Bởi vì trong các trang web kinh doanh có bầu không khí tương đối nặng nề, việc giao tiếp thân thiện với khách hàng có thể gặp khó khăn.
Loại nội dung
Nếu cần đồ họa hoặc trực quan hóa dữ liệu phức tạp, nên sử dụng công cụ tạo trang web dành cho máy tính để bàn. Tuy nhiên, nếu nội dung chính là các hình ảnh với nội dung cô đọng được thể hiện thông qua văn bản và hình ảnh đơn giản, thì nó có thể trông hấp dẫn hơn về mặt hình ảnh trên màn hình di động, vì vậy hãy sử dụng công cụ tạo trang web phù hợp với từng loại nội dung.
Phân tích dữ liệu hành vi của người dùng trên từng thiết bị
Các trang web thông qua công cụ tạo trang web dành riêng cho máy tính để bàn tương đối khó theo dõi dữ liệu lưu lượng truy cập trên môi trường di động. Hầu hết các mã chi tiết có thể được nhúng và theo dõi dựa trên trang máy tính để bàn, nhưng thiết bị di động được đơn giản hóa nhiều hơn, do đó một số dữ liệu chi tiết bị bỏ lỡ. Tuy nhiên, vì công cụ tạo trang web dành cho thiết bị di động cung cấp cùng một trang cho cả máy tính để bàn và thiết bị di động, nên bạn có thể thu thập dữ liệu từ cả hai thiết bị mà không bị bỏ sót và qua đó có thể hiểu hành vi của người dùng và tối ưu hóa trang web.
Ứng phó với các thiết bị di động mới
Các thiết bị di động đang không ngừng được cập nhật. Không chỉ có máy tính bảng và điện thoại thông minh, mà còn có nhiều thiết bị khác có thể truy cập internet với tỷ lệ màn hình khác nhau. Các trang web được tạo bằng công cụ tạo trang web dành riêng cho máy tính để bàn có thể khó thích ứng hơn với các thiết bị di động mới và có thể yêu cầu các tác vụ và bản cập nhật bổ sung. Việc xây dựng trang web thông qua công cụ tạo trang web dành cho thiết bị di động cung cấp bố cục trang web linh hoạt có thể thích ứng với môi trường di động và máy tính để bàn trong tương lai, vì vậy bạn không cần phải thực hiện các tác vụ cấu hình màn hình bổ sung.
Tìm hiểu các ví dụ về trang web tập trung vào môi trường di động
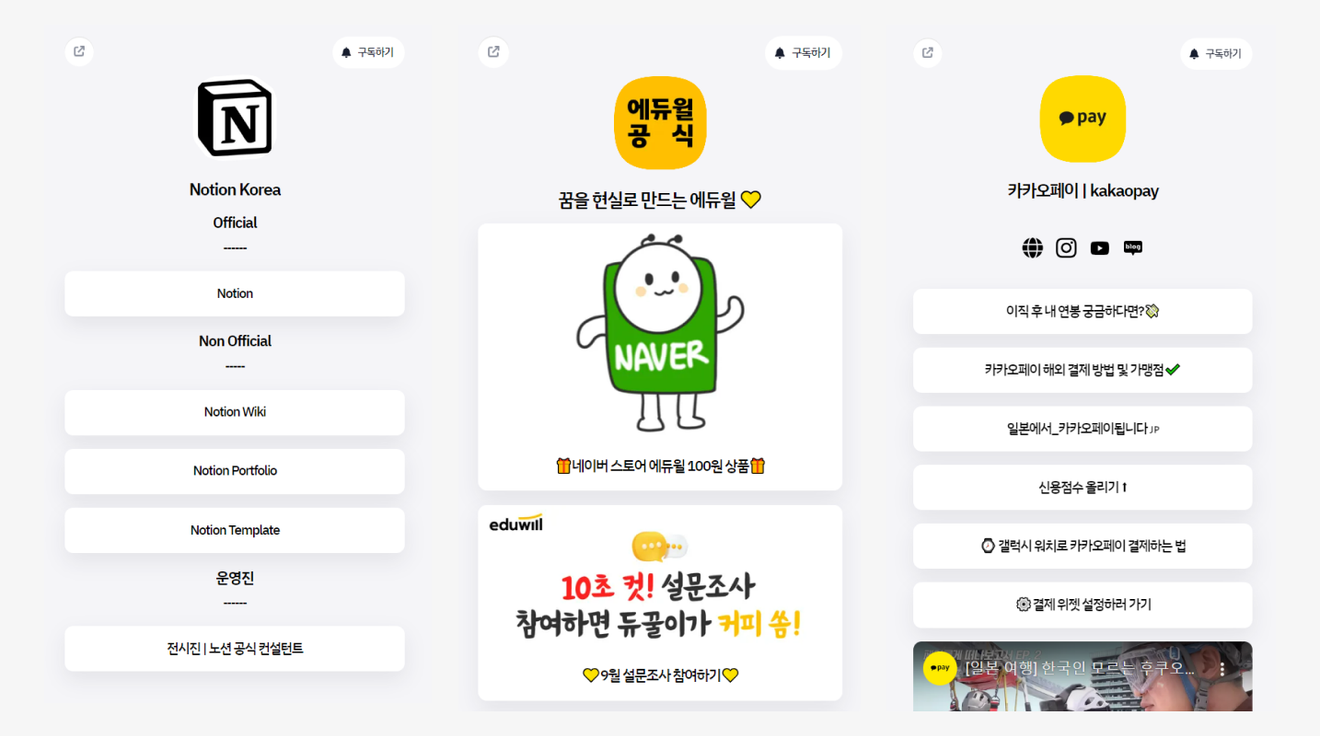
Trang web phụ được doanh nghiệp sử dụng

Ví dụ về việc sử dụng website dành riêng cho thiết bị di động của doanh nghiệp: Notion, Eduwill, KakaoPay Littlely page
Các trang web dựa trên thiết bị di động được sử dụng hiệu quả trên nhiều nền tảng mạng xã hội khác nhau. Đặc biệt, các doanh nghiệp sở hữu trang web dựa trên máy tính để bàn thường gặp phải tình trạng khả năng tương thích trên thiết bị di động kém hoặc không thể hiển thị nội dung mong muốn một cách hiệu quả. Thông qua đó, các doanh nghiệp tương tác với khách hàng bằng các trang web được tối ưu hóa cho thiết bị di động để hiển thị các chiến dịch liên quan đến thương hiệu và các tính năng chính của sản phẩm trên từng kênh mạng xã hội.
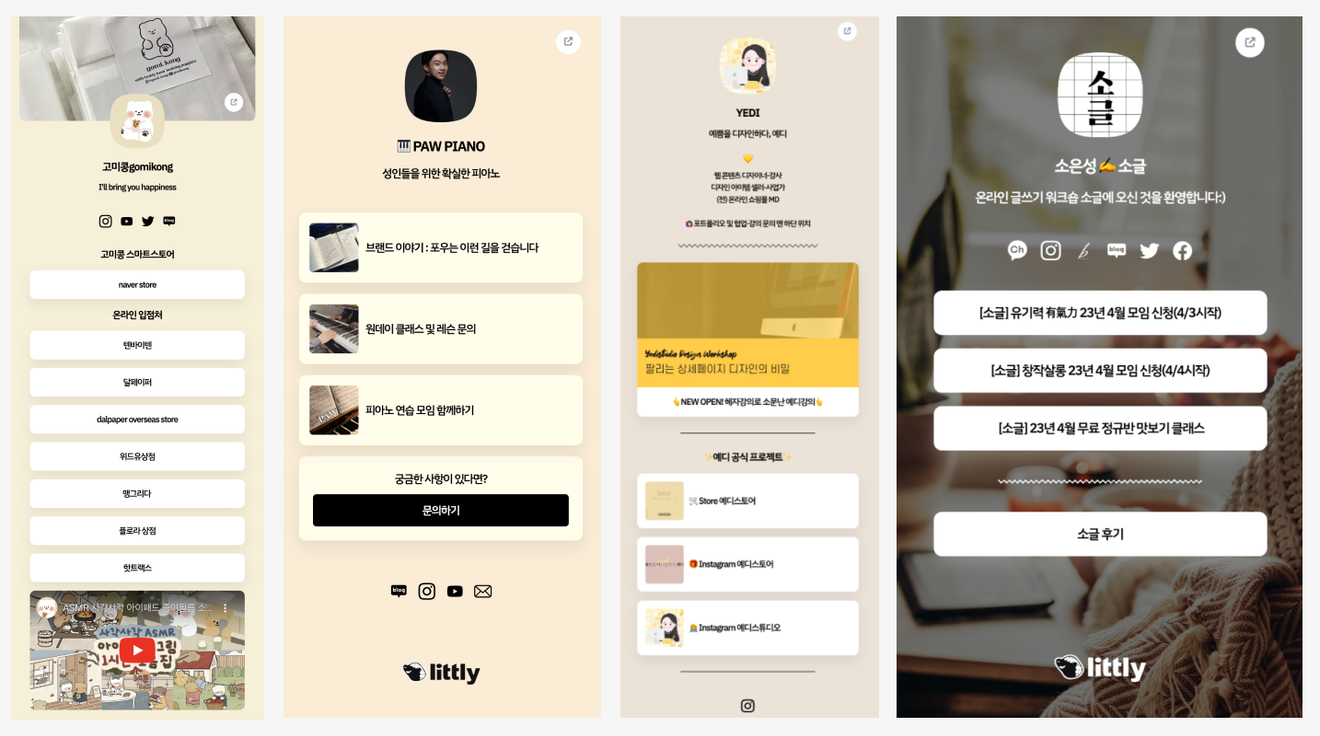
Trang web giới thiệu và bán sản phẩm/tài năng cho người làm nghề tự do

Ví dụ về việc sử dụng website cho freelancer
Người làm nghề tự do có thể gặp khó khăn trong việc xây dựng và cập nhật thường xuyên một trang web riêng biệt. Bởi vì chỉ riêng thời gian đầu tư cho dự án cũng đã rất eo hẹp. Trang web dành riêng cho thiết bị di động giúp giảm bớt nhu cầu quản lý này cho người làm nghề tự do đồng thời cho phép xây dựng một trang web hấp dẫn.
Thông qua công cụ tạo trang web dành cho thiết bị di động, người làm nghề tự do không chỉ xây dựng trang web đơn giản mà còn có thể kiếm tiền bằng cách bán sản phẩm và tài năng, nhận được sự tài trợ từ người hâm mộ và nhận được yêu cầu kinh doanh một cách tự do. Các tính năng cần thiết để vận hành các dự án phụ và bán sản phẩm/dịch vụ của bạn có thể được hiển thị và sử dụng ngay trên trang web mà không cần bất kỳ mã hóa hoặc quy trình tích hợp nào.
Xây dựng trang web được tối ưu hóa cho thiết bị di động một cách dễ dàng
thông qua Littly
Nền tảng tạo trang web Littly là gì?
Littlynói một cách đơn giản là một công cụ tạo trang web cho phép bạn tập hợp và hiển thị tất cả các kênh liên quan đến doanh nghiệp và thương hiệu của mình tại một nơi. Các trang web được tạo bằng Littly được tối ưu hóa cho thiết bị di động, hiển thị cùng một màn hình trên cả PC và thiết bị di động, do đó bạn không cần phải lên kế hoạch cho màn hình riêng biệt cho từng thiết bị. Đây là một nền tảng tạo trang web cho phép bạn dễ dàng tạo trang web cho nhiều mục đích khác nhau như quảng bá, bán sản phẩm, liên kết hồ sơ mạng xã hội, v.v.
Kết luận
Trong môi trường kỹ thuật số không ngừng phát triển, việc sở hữu một trang web được tối ưu hóa cho thiết bị di động không còn là lựa chọn mà là điều bắt buộc. Các công cụ tìm kiếm như Google cũng đang không ngừng cập nhật theo hướng tiếp cận tập trung vào thiết bị di động. Vì vậy, nếu bạn đang chuẩn bị một trang web được tối ưu hóa cho thiết bị di động, hãy sử dụng Littly. Thông qua các công cụ thiết kế, mẫu và giao diện người dùng thân thiện, việc tạo trang web được tối ưu hóa cho thiết bị di động trở nên dễ dàng hơn bao giờ hết. Hãy đăng ký ngay hôm nay và bắt đầu tạo trang web của bạn.

Bình luận0