- 올인원 프로필링크, 리틀리
- 세상 쉽고 깔끔한 페이지 만들기 리틀리
Quando si inizia a pianificare un sito web, spesso si incontrano difficoltà nella strutturazione dei contenuti o del layout. Questo lavoro, che deve essere progettato separatamente per desktop, tablet e dispositivi mobili, può essere particolarmente impegnativo per le piccole imprese o per i freelance che si occupano di tutto autonomamente. Oggi, per semplificare questo processo, molte persone utilizzano i web builder.
I web builder offrono una facilità d'uso intuitiva, ma non sono perfetti nell'ambito del design responsive. Senza conoscenze di codifica, è necessario creare separatamente le versioni per dispositivi mobili, PC e tablet sia nella progettazione iniziale che nelle successive modifiche. Questo lavoro, sebbene possa sembrare banale, richiede molto tempo ed è anche complicato. In questo articolo, invece del tradizionale approccio alla creazione di versioni uniche del sito web per desktop, tablet e dispositivi mobili, esamineremo come creare un sito web responsive ottimale con un unico ambiente, ovvero un singolo sito web.
Perché non è più necessario pianificare lo schermo
per ogni dispositivo per un sito web responsive?
Progettare e sviluppare un sito web adattato alle diverse esigenze dei dispositivi è una pratica ormai consolidata. Soprattutto se si gestisce una piccola impresa, non è più necessario affrontare queste complesse operazioni. Per le piccole imprese, infatti, è più importante trasmettere informazioni precise e concise piuttosto che un design accattivante.
Il web design responsive è da tempo una priorità per le aziende e gli utenti aziendali che desiderano interagire con i propri utenti tramite diversi dispositivi. Tuttavia, il tradizionale approccio di progettazione e design attenti per ogni schermo richiede tempo e impegno, oltre a richiedere complesse operazioni con un elevato dispendio di manodopera, motivo per cui i progetti di sviluppo di siti web sono sempre stati classificati come progetti di grandi dimensioni. Queste operazioni sono state semplificate tramite piattaforme di web builder, ma la maggior parte delle piattaforme di web builder richiede comunque di aggiornare i contenuti per ogni dispositivo o di ridefinire sempre il layout, il che richiede comunque tempo.
Utilizzando un web builder ottimizzato per l'ambiente mobile, invece del tradizionale web builder basato su desktop, è possibile creare un'esperienza web integrata che si adatta perfettamente a una varietà di dispositivi. Utilizzando un singolo sito web, i contenuti, il branding e l'interfaccia utente rimangono coerenti indipendentemente dall'accesso tramite desktop, tablet o dispositivo mobile, eliminando la necessità di mantenere layout e modifiche di design separati.
Caratteristiche del web builder per siti web esclusivamente mobili
Integrazione con vari canali SNS
I siti web unificati ottimizzati per schermi mobili possono essere utilizzati liberamente integrandosi con vari canali SNS. Essendo ottimizzati per l'ambiente mobile, piuttosto che per l'ambiente basato su PC, sono altamente utilizzabili su Instagram e su altri SNS basati su dispositivi mobili. Ciò è utile per aziende e freelance individuali che devono interagire con i propri clienti tramite i social media.
Aumento dell'efficienza di tempo e risorse grazie alla gestione semplificata dei contenuti
Quando si aggiornano i contenuti del sito, non è necessario modificare ogni volta il formato in base all'ambiente di ciascun dispositivo. È possibile ridurre lo spreco di tempo dovuto a operazioni ripetitive come la modifica di immagini e l'aggiornamento dei contenuti per ogni ambiente, e tutte le operazioni, come l'aggiunta di nuovi post, prodotti o servizi, possono essere eseguite da un'unica pagina, riducendo la resistenza alla pubblicazione di nuovi contenuti.
Web builder basato su desktop vs. web builder basato su schermo mobile
Punti da considerare durante la scelta
Sebbene i web builder basati su dispositivi mobili presentino diverse caratteristiche e siano facili da usare, è importante considerare anche i seguenti aspetti prima di scegliere un costruttore di siti.
Caratteristiche del pubblico di destinazione
Se il pubblico di destinazione utilizza principalmente i desktop, è necessario considerare un sito web dedicato ai desktop, non un sito web basato sull'ambiente mobile. Ad esempio, se si forniscono servizi aziendali professionali, è necessario strutturare il sito web incentrato sugli utenti desktop.
Attraverso la creazione di un sotto-sito web ottimizzato per l'ambiente mobile tramite i social media, anziché un sito web, è possibile comunicare in modo più amichevole con i clienti. Infatti, nei siti web aziendali con un'atmosfera relativamente seria, potrebbe essere difficile una comunicazione amichevole con i clienti.
Tipo di contenuto
Se si richiede una grafica o una visualizzazione dei dati complessa, si consiglia di utilizzare un web builder per desktop. Tuttavia, se i contenuti sono principalmente costituiti da immagini con brevi testi e immagini per visualizzare contenuti concisi, possono apparire più accattivanti sugli schermi mobili. Pertanto, utilizzare il web builder più adatto al tipo di contenuto.
Analisi dei dati comportamentali degli utenti per ogni dispositivo
I siti web creati tramite web builder per desktop possono rendere difficile il tracciamento dei dati sul traffico dell'ambiente mobile. In genere, è possibile inserire e tracciare codici dettagliati sulla base della pagina desktop, ma l'ambiente mobile è semplificato e si perdono alcuni dati dettagliati. Tuttavia, poiché i web builder mobili forniscono la stessa pagina sia per desktop che per dispositivi mobili, è possibile ottenere dati su entrambi i dispositivi senza perdite. Ciò consente di comprendere il comportamento degli utenti e di ottimizzare il sito web.
Risposta ai nuovi dispositivi mobili
I dispositivi mobili sono in continua evoluzione. Vengono lanciati continuamente nuovi dispositivi con diversi rapporti di visualizzazione, non solo tablet e smartphone, ma anche tutti i dispositivi in grado di accedere a Internet. I siti web creati con web builder per desktop possono avere maggiori difficoltà ad adattarsi ai nuovi dispositivi mobili e potrebbero richiedere ulteriori operazioni e aggiornamenti. La creazione di un sito web tramite web builder mobile offre un layout di pagina flessibile che può adattarsi all'ambiente mobile e desktop per prepararsi al futuro, eliminando la necessità di ulteriori operazioni di progettazione dello schermo.
Esempi di siti web incentrati sull'ambiente mobile
Sotto-siti web utilizzati dalle aziende

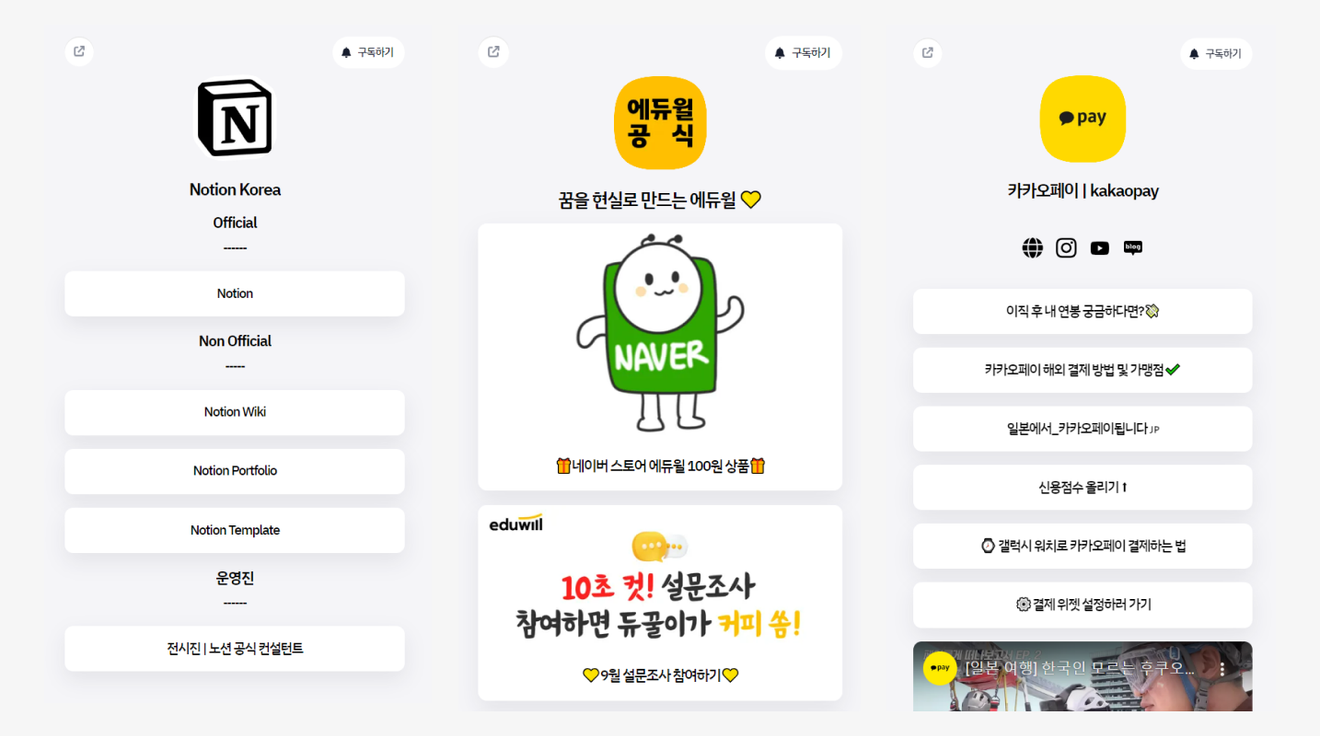
Esempio di utilizzo di un sito web mobile per aziende: Notion, Eduwill, Kakaopay Littlely page
I siti web basati su dispositivi mobili vengono utilizzati in modo efficace su vari social media. In particolare, le aziende che possiedono siti web basati su desktop riscontrano spesso problemi di compatibilità con i dispositivi mobili o di incapacità di visualizzare efficacemente i contenuti che desiderano mostrare. Pertanto, le aziende interagiscono con i propri clienti tramite siti web ottimizzati per i dispositivi mobili per presentare campagne relative al marchio e le caratteristiche principali dei prodotti su ciascun canale social.
Siti web di presentazione e vendita di prodotti/talenti per freelance

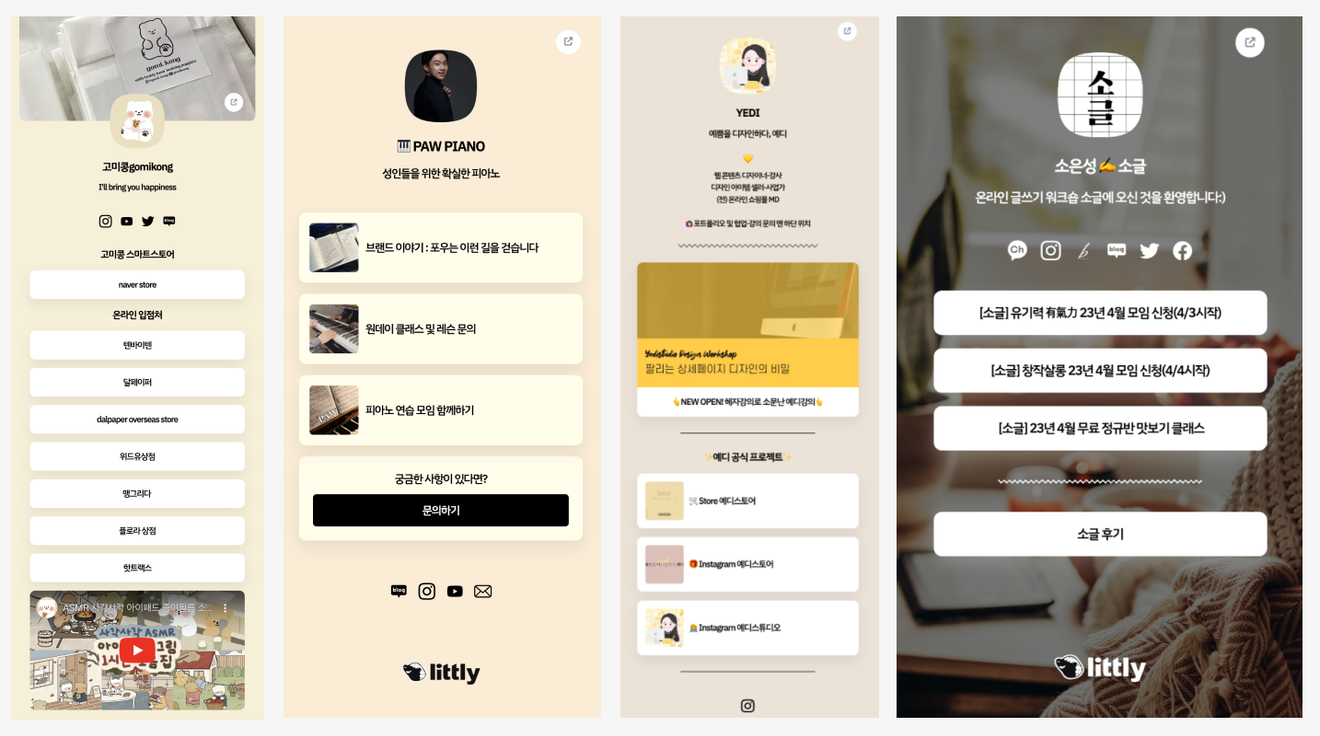
Esempio di utilizzo di un sito web per freelancer
I freelance potrebbero trovare scomodo creare e aggiornare costantemente un sito web separato. Infatti, il tempo dedicato ai progetti potrebbe essere già limitato. I siti web esclusivamente mobili riducono questa necessità di gestione per i freelance e allo stesso tempo consentono di creare siti web accattivanti.
Tramite i web builder per siti web mobili, i freelance possono non solo creare semplici siti web, ma anche monetizzare tramite la vendita di prodotti e talenti, ricevere sponsorizzazioni dai fan e ricevere liberamente richieste di collaborazione. È possibile visualizzare e utilizzare le funzioni essenziali per la gestione di progetti secondari e la vendita di prodotti/servizi direttamente sul sito web, senza alcuna procedura di codifica o integrazione.
Crea facilmente un sito web ottimizzato per i dispositivi mobili
con Littly
Cos'è la piattaforma web builder Littly?
Littlyè, in parole semplici, un web builder che consente di raccogliere e visualizzare tutti i canali correlati alla propria azienda o al proprio marchio in un unico luogo. I siti web creati con Littly sono ottimizzati per i dispositivi mobili e visualizzano la stessa schermata sia su PC che su dispositivi mobili, eliminando la necessità di una progettazione separata per ogni dispositivo. È una piattaforma di web builder che consente di creare facilmente siti web per vari scopi, come la semplice promozione, la vendita di prodotti, i link ai profili SNS, ecc.
Conclusione
In un ambiente digitale in continua evoluzione, avere un sito web ottimizzato per i dispositivi mobili non è più un'opzione, ma una necessità. Anche i motori di ricerca come Google stanno aggiornando costantemente il loro approccio incentrato sui dispositivi mobili. Se stai preparando un sito web ottimizzato per i dispositivi mobili, prova Littly. Grazie a strumenti di progettazione efficaci, modelli e un'interfaccia utente intuitiva, creare un sito web ottimizzato per i dispositivi mobili è più facile che mai. Iscriviti ora e inizia a creare il tuo sito web.

Commenti0